QPainter¶
Inherited by: QStylePainter
Synopsis¶
Functions¶
- def background ()
- def backgroundMode ()
- def begin (arg__1)
- def beginNativePainting ()
- def boundingRect (rect, flags, text)
- def boundingRect (rect, flags, text)
- def boundingRect (rect, text[, o=QTextOption()])
- def boundingRect (x, y, w, h, flags, text)
- def brush ()
- def brushOrigin ()
- def clipBoundingRect ()
- def clipPath ()
- def clipRegion ()
- def combinedMatrix ()
- def combinedTransform ()
- def compositionMode ()
- def device ()
- def deviceMatrix ()
- def deviceTransform ()
- def drawArc (arg__1, a, alen)
- def drawArc (rect, a, alen)
- def drawArc (x, y, w, h, a, alen)
- def drawChord (arg__1, a, alen)
- def drawChord (rect, a, alen)
- def drawChord (x, y, w, h, a, alen)
- def drawConvexPolygon (arg__1)
- def drawConvexPolygon (arg__1)
- def drawConvexPolygon (polygon)
- def drawConvexPolygon (polygon)
- def drawEllipse (center, rx, ry)
- def drawEllipse (center, rx, ry)
- def drawEllipse (r)
- def drawEllipse (r)
- def drawEllipse (x, y, w, h)
- def drawImage (p, image)
- def drawImage (p, image)
- def drawImage (p, image, sr[, flags=Qt.AutoColor])
- def drawImage (p, image, sr[, flags=Qt.AutoColor])
- def drawImage (r, image)
- def drawImage (r, image)
- def drawImage (targetRect, image, sourceRect[, flags=Qt.AutoColor])
- def drawImage (targetRect, image, sourceRect[, flags=Qt.AutoColor])
- def drawImage (x, y, image[, sx=0[, sy=0[, sw=-1[, sh=-1[, flags=Qt.AutoColor]]]]])
- def drawLine (line)
- def drawLine (line)
- def drawLine (p1, p2)
- def drawLine (p1, p2)
- def drawLine (x1, y1, x2, y2)
- def drawLines (lines)
- def drawLines (lines)
- def drawLines (pointPairs)
- def drawLines (pointPairs)
- def drawPath (path)
- def drawPicture (p, picture)
- def drawPicture (p, picture)
- def drawPicture (x, y, picture)
- def drawPie (arg__1, a, alen)
- def drawPie (rect, a, alen)
- def drawPie (x, y, w, h, a, alen)
- def drawPixmap (p, pm)
- def drawPixmap (p, pm)
- def drawPixmap (p, pm, sr)
- def drawPixmap (p, pm, sr)
- def drawPixmap (r, pm)
- def drawPixmap (targetRect, pixmap, sourceRect)
- def drawPixmap (targetRect, pixmap, sourceRect)
- def drawPixmap (x, y, pm)
- def drawPixmap (x, y, pm, sx, sy, sw, sh)
- def drawPixmap (x, y, w, h, pm)
- def drawPixmap (x, y, w, h, pm, sx, sy, sw, sh)
- def drawPixmapFragments (fragments, fragmentCount, pixmap[, hints=0])
- def drawPixmapFragments (targetRects, sourceRects, fragmentCount, pixmap[, hints=0])
- def drawPoint (p)
- def drawPoint (pt)
- def drawPoint (x, y)
- def drawPoints (arg__1)
- def drawPoints (arg__1)
- def drawPoints (points)
- def drawPoints (points)
- def drawPolygon (arg__1, arg__2)
- def drawPolygon (arg__1, arg__2)
- def drawPolygon (polygon[, fillRule=Qt.OddEvenFill])
- def drawPolygon (polygon[, fillRule=Qt.OddEvenFill])
- def drawPolyline (arg__1)
- def drawPolyline (arg__1)
- def drawPolyline (polygon)
- def drawPolyline (polyline)
- def drawRect (rect)
- def drawRect (rect)
- def drawRect (x1, y1, w, h)
- def drawRects (rectangles)
- def drawRects (rectangles)
- def drawRoundRect (r[, xround=25[, yround=25]])
- def drawRoundRect (r[, xround=25[, yround=25]])
- def drawRoundRect (x, y, w, h[, xRound=25[, yRound=25]])
- def drawRoundedRect (rect, xRadius, yRadius[, mode=Qt.AbsoluteSize])
- def drawRoundedRect (rect, xRadius, yRadius[, mode=Qt.AbsoluteSize])
- def drawRoundedRect (x, y, w, h, xRadius, yRadius[, mode=Qt.AbsoluteSize])
- def drawText (p, s)
- def drawText (p, s)
- def drawText (r, flags, text)
- def drawText (r, flags, text)
- def drawText (r, text[, o=QTextOption()])
- def drawText (x, y, s)
- def drawText (x, y, w, h, flags, text)
- def drawTextItem (p, ti)
- def drawTextItem (p, ti)
- def drawTextItem (x, y, ti)
- def drawTiledPixmap (arg__1, arg__2[, pos=QPoint()])
- def drawTiledPixmap (rect, pm[, offset=QPointF()])
- def drawTiledPixmap (x, y, w, h, arg__5[, sx=0[, sy=0]])
- def end ()
- def endNativePainting ()
- def eraseRect (arg__1)
- def eraseRect (arg__1)
- def eraseRect (x, y, w, h)
- def fillPath (path, brush)
- def fillRect (arg__1, arg__2)
- def fillRect (arg__1, arg__2)
- def fillRect (arg__1, color)
- def fillRect (arg__1, color)
- def fillRect (r, c)
- def fillRect (r, c)
- def fillRect (r, style)
- def fillRect (r, style)
- def fillRect (x, y, w, h, arg__5)
- def fillRect (x, y, w, h, c)
- def fillRect (x, y, w, h, color)
- def fillRect (x, y, w, h, style)
- def font ()
- def fontInfo ()
- def fontMetrics ()
- def hasClipping ()
- def initFrom (widget)
- def isActive ()
- def layoutDirection ()
- def opacity ()
- def paintEngine ()
- def pen ()
- def renderHints ()
- def resetMatrix ()
- def resetTransform ()
- def restore ()
- def rotate (a)
- def save ()
- def scale (sx, sy)
- def setBackground (bg)
- def setBackgroundMode (mode)
- def setBrush (brush)
- def setBrush (style)
- def setBrushOrigin (arg__1)
- def setBrushOrigin (arg__1)
- def setBrushOrigin (x, y)
- def setClipPath (path[, op=Qt.ReplaceClip])
- def setClipRect (arg__1[, op=Qt.ReplaceClip])
- def setClipRect (arg__1[, op=Qt.ReplaceClip])
- def setClipRect (x, y, w, h[, op=Qt.ReplaceClip])
- def setClipRegion (arg__1[, op=Qt.ReplaceClip])
- def setClipping (enable)
- def setCompositionMode (mode)
- def setFont (f)
- def setLayoutDirection (direction)
- def setOpacity (opacity)
- def setPen (color)
- def setPen (pen)
- def setPen (style)
- def setRenderHint (hint[, on=true])
- def setRenderHints (hints[, on=true])
- def setTransform (transform[, combine=false])
- def setViewTransformEnabled (enable)
- def setViewport (viewport)
- def setViewport (x, y, w, h)
- def setWindow (window)
- def setWindow (x, y, w, h)
- def setWorldMatrix (matrix[, combine=false])
- def setWorldMatrixEnabled (enabled)
- def setWorldTransform (matrix[, combine=false])
- def shear (sh, sv)
- def strokePath (path, pen)
- def testRenderHint (hint)
- def transform ()
- def translate (dx, dy)
- def translate (offset)
- def translate (offset)
- def viewTransformEnabled ()
- def viewport ()
- def window ()
- def worldMatrix ()
- def worldMatrixEnabled ()
- def worldTransform ()
Static functions¶
- def restoreRedirected (device)
- def setRedirected (device, replacement[, offset=QPoint()])
Detailed Description¶
The PySide.QtGui.QPainter class performs low-level painting on widgets and other paint devices.
PySide.QtGui.QPainter provides highly optimized functions to do most of the drawing GUI programs require. It can draw everything from simple lines to complex shapes like pies and chords. It can also draw aligned text and pixmaps. Normally, it draws in a “natural” coordinate system, but it can also do view and world transformation. PySide.QtGui.QPainter can operate on any object that inherits the PySide.QtGui.QPaintDevice class.
The common use of PySide.QtGui.QPainter is inside a widget’s paint event: Construct and customize (e.g. set the pen or the brush) the painter. Then draw. Remember to destroy the PySide.QtGui.QPainter object after drawing. For example:
def paintEvent(self, paintEvent): painter = QPainter(self) painter.setPen(Qt.blue) painter.setFont(QFont("Arial", 30)) painter.drawText(rect(), Qt.AlignCenter, "Qt")The core functionality of PySide.QtGui.QPainter is drawing, but the class also provide several functions that allows you to customize PySide.QtGui.QPainter ‘s settings and its rendering quality, and others that enable clipping. In addition you can control how different shapes are merged together by specifying the painter’s composition mode.
The PySide.QtGui.QPainter.isActive() function indicates whether the painter is active. A painter is activated by the PySide.QtGui.QPainter.begin() function and the constructor that takes a PySide.QtGui.QPaintDevice argument. The PySide.QtGui.QPainter.end() function, and the destructor, deactivates it.
Together with the PySide.QtGui.QPaintDevice and PySide.QtGui.QPaintEngine classes, PySide.QtGui.QPainter form the basis for Qt’s paint system. PySide.QtGui.QPainter is the class used to perform drawing operations. PySide.QtGui.QPaintDevice represents a device that can be painted on using a PySide.QtGui.QPainter . PySide.QtGui.QPaintEngine provides the interface that the painter uses to draw onto different types of devices. If the painter is active, PySide.QtGui.QPainter.device() returns the paint device on which the painter paints, and PySide.QtGui.QPainter.paintEngine() returns the paint engine that the painter is currently operating on. For more information, see the Paint System .
Sometimes it is desirable to make someone else paint on an unusual PySide.QtGui.QPaintDevice . PySide.QtGui.QPainter supports a static function to do this, PySide.QtGui.QPainter.setRedirected() .
Warning
When the paintdevice is a widget, PySide.QtGui.QPainter can only be used inside a paintEvent() function or in a function called by paintEvent(); that is unless the Qt.WA_PaintOutsidePaintEvent widget attribute is set. On Mac OS X and Windows, you can only paint in a paintEvent() function regardless of this attribute’s setting.
Settings¶
There are several settings that you can customize to make PySide.QtGui.QPainter draw according to your preferences:
- PySide.QtGui.QPainter.font() is the font used for drawing text. If the painter PySide.QtGui.QPainter.isActive() , you can retrieve information about the currently set font, and its metrics, using the PySide.QtGui.QPainter.fontInfo() and PySide.QtGui.QPainter.fontMetrics() functions respectively.
- PySide.QtGui.QPainter.brush() defines the color or pattern that is used for filling shapes.
- PySide.QtGui.QPainter.pen() defines the color or stipple that is used for drawing lines or boundaries.
- PySide.QtGui.QPainter.backgroundMode() defines whether there is a PySide.QtGui.QPainter.background() or not, i.e it is either Qt.OpaqueMode or Qt.TransparentMode .
- PySide.QtGui.QPainter.background() only applies when PySide.QtGui.QPainter.backgroundMode() is Qt.OpaqueMode and PySide.QtGui.QPainter.pen() is a stipple. In that case, it describes the color of the background pixels in the stipple.
- PySide.QtGui.QPainter.brushOrigin() defines the origin of the tiled brushes, normally the origin of widget’s background.
- PySide.QtGui.QPainter.viewport() , PySide.QtGui.QPainter.window() , PySide.QtGui.QPainter.worldTransform() make up the painter’s coordinate transformation system. For more information, see the Coordinate Transformations section and the Coordinate System documentation.
- PySide.QtGui.QPainter.hasClipping() tells whether the painter clips at all. (The paint device clips, too.) If the painter clips, it clips to PySide.QtGui.QPainter.clipRegion() .
- PySide.QtGui.QPainter.layoutDirection() defines the layout direction used by the painter when drawing text.
- PySide.QtGui.QPainter.worldMatrixEnabled() tells whether world transformation is enabled.
- PySide.QtGui.QPainter.viewTransformEnabled() tells whether view transformation is enabled.
Note that some of these settings mirror settings in some paint devices, e.g. QWidget.font() . The QPainter.begin() function (or equivalently the PySide.QtGui.QPainter constructor) copies these attributes from the paint device.
You can at any time save the PySide.QtGui.QPainter ‘s state by calling the PySide.QtGui.QPainter.save() function which saves all the available settings on an internal stack. The PySide.QtGui.QPainter.restore() function pops them back.
Drawing¶
PySide.QtGui.QPainter provides functions to draw most primitives: PySide.QtGui.QPainter.drawPoint() , PySide.QtGui.QPainter.drawPoints() , PySide.QtGui.QPainter.drawLine() , PySide.QtGui.QPainter.drawRect() , PySide.QtGui.QPainter.drawRoundedRect() , PySide.QtGui.QPainter.drawEllipse() , PySide.QtGui.QPainter.drawArc() , PySide.QtGui.QPainter.drawPie() , PySide.QtGui.QPainter.drawChord() , PySide.QtGui.QPainter.drawPolyline() , PySide.QtGui.QPainter.drawPolygon() , PySide.QtGui.QPainter.drawConvexPolygon() and drawCubicBezier() . The two convenience functions, PySide.QtGui.QPainter.drawRects() and PySide.QtGui.QPainter.drawLines() , draw the given number of rectangles or lines in the given array of QRects or QLines using the current pen and brush.
The PySide.QtGui.QPainter class also provides the PySide.QtGui.QPainter.fillRect() function which fills the given PySide.QtCore.QRect , with the given PySide.QtGui.QBrush , and the PySide.QtGui.QPainter.eraseRect() function that erases the area inside the given rectangle.
All of these functions have both integer and floating point versions.

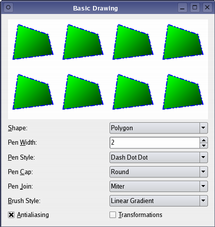
Basic Drawing Example
The Basic Drawing example shows how to display basic graphics primitives in a variety of styles using the PySide.QtGui.QPainter class.If you need to draw a complex shape, especially if you need to do so repeatedly, consider creating a PySide.QtGui.QPainterPath and drawing it using PySide.QtGui.QPainter.drawPath() .
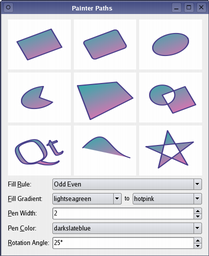
Painter Paths example
The PySide.QtGui.QPainterPath class provides a container for painting operations, enabling graphical shapes to be constructed and reused.
The Painter Paths example shows how painter paths can be used to build complex shapes for rendering.

PySide.QtGui.QPainter also provides the PySide.QtGui.QPainter.fillPath() function which fills the given PySide.QtGui.QPainterPath with the given PySide.QtGui.QBrush , and the PySide.QtGui.QPainter.strokePath() function that draws the outline of the given path (i.e. strokes the path).
See also the Vector Deformation demo which shows how to use advanced vector techniques to draw text using a PySide.QtGui.QPainterPath , the Gradients demo which shows the different types of gradients that are available in Qt, and the Path Stroking demo which shows Qt’s built-in dash patterns and shows how custom patterns can be used to extend the range of available patterns.
Vector Deformation Gradients Path Stroking 


There are functions to draw pixmaps/images, namely PySide.QtGui.QPainter.drawPixmap() , PySide.QtGui.QPainter.drawImage() and PySide.QtGui.QPainter.drawTiledPixmap() . Both PySide.QtGui.QPainter.drawPixmap() and PySide.QtGui.QPainter.drawImage() produce the same result, except that PySide.QtGui.QPainter.drawPixmap() is faster on-screen while PySide.QtGui.QPainter.drawImage() may be faster on a PySide.QtGui.QPrinter or other devices.
Text drawing is done using PySide.QtGui.QPainter.drawText() . When you need fine-grained positioning, PySide.QtGui.QPainter.boundingRect() tells you where a given PySide.QtGui.QPainter.drawText() command will draw.
There is a PySide.QtGui.QPainter.drawPicture() function that draws the contents of an entire PySide.QtGui.QPicture . The PySide.QtGui.QPainter.drawPicture() function is the only function that disregards all the painter’s settings as PySide.QtGui.QPicture has its own settings.
Rendering Quality¶
To get the optimal rendering result using PySide.QtGui.QPainter , you should use the platform independent PySide.QtGui.QImage as paint device; i.e. using PySide.QtGui.QImage will ensure that the result has an identical pixel representation on any platform.
The PySide.QtGui.QPainter class also provides a means of controlling the rendering quality through its QPainter.RenderHint enum and the support for floating point precision: All the functions for drawing primitives has a floating point version. These are often used in combination with the QPainter.Antialiasing render hint.

Concentric Circles Example
The Concentric Circles example shows the improved rendering quality that can be obtained using floating point precision and anti-aliasing when drawing custom widgets.
The application’s main window displays several widgets which are drawn using the various combinations of precision and anti-aliasing.
The QPainter.RenderHint enum specifies flags to PySide.QtGui.QPainter that may or may not be respected by any given engine. QPainter.Antialiasing indicates that the engine should antialias edges of primitives if possible, QPainter.TextAntialiasing indicates that the engine should antialias text if possible, and the QPainter.SmoothPixmapTransform indicates that the engine should use a smooth pixmap transformation algorithm. HighQualityAntialiasing is an OpenGL-specific rendering hint indicating that the engine should use fragment programs and offscreen rendering for antialiasing.
The PySide.QtGui.QPainter.renderHints() function returns a flag that specifies the rendering hints that are set for this painter. Use the PySide.QtGui.QPainter.setRenderHint() function to set or clear the currently set RenderHints .
Coordinate Transformations¶
Normally, the PySide.QtGui.QPainter operates on the device’s own coordinate system (usually pixels), but PySide.QtGui.QPainter has good support for coordinate transformations.
nop PySide.QtGui.QPainter.rotate() PySide.QtGui.QPainter.scale() PySide.QtGui.QPainter.translate() 



The most commonly used transformations are scaling, rotation, translation and shearing. Use the PySide.QtGui.QPainter.scale() function to scale the coordinate system by a given offset, the PySide.QtGui.QPainter.rotate() function to rotate it clockwise and PySide.QtGui.QPainter.translate() to translate it (i.e. adding a given offset to the points). You can also twist the coordinate system around the origin using the PySide.QtGui.QPainter.shear() function. See the Affine Transformations demo for a visualization of a sheared coordinate system.
See also the Transformations example which shows how transformations influence the way that PySide.QtGui.QPainter renders graphics primitives. In particular it shows how the order of transformations affects the result.
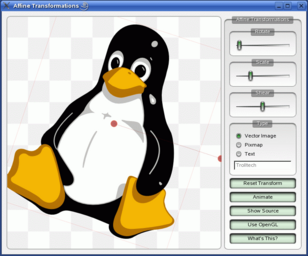
Affine Transformations Demo
The Affine Transformations demo show Qt’s ability to perform affine transformations on painting operations. The demo also allows the user to experiment with the transformation operations and see the results immediately.
All the tranformation operations operate on the transformation PySide.QtGui.QPainter.worldTransform() . A matrix transforms a point in the plane to another point. For more information about the transformation matrix, see the Coordinate System and PySide.QtGui.QTransform documentation.
The PySide.QtGui.QPainter.setWorldTransform() function can replace or add to the currently set PySide.QtGui.QPainter.worldTransform() . The PySide.QtGui.QPainter.resetTransform() function resets any transformations that were made using PySide.QtGui.QPainter.translate() , PySide.QtGui.QPainter.scale() , PySide.QtGui.QPainter.shear() , PySide.QtGui.QPainter.rotate() , PySide.QtGui.QPainter.setWorldTransform() , PySide.QtGui.QPainter.setViewport() and PySide.QtGui.QPainter.setWindow() functions. The PySide.QtGui.QPainter.deviceTransform() returns the matrix that transforms from logical coordinates to device coordinates of the platform dependent paint device. The latter function is only needed when using platform painting commands on the platform dependent handle, and the platform does not do transformations nativly.
When drawing with PySide.QtGui.QPainter , we specify points using logical coordinates which then are converted into the physical coordinates of the paint device. The mapping of the logical coordinates to the physical coordinates are handled by PySide.QtGui.QPainter ‘s PySide.QtGui.QPainter.combinedTransform() , a combination of PySide.QtGui.QPainter.viewport() and PySide.QtGui.QPainter.window() and PySide.QtGui.QPainter.worldTransform() . The PySide.QtGui.QPainter.viewport() represents the physical coordinates specifying an arbitrary rectangle, the PySide.QtGui.QPainter.window() describes the same rectangle in logical coordinates, and the PySide.QtGui.QPainter.worldTransform() is identical with the transformation matrix.
See also Coordinate System
Clipping¶
PySide.QtGui.QPainter can clip any drawing operation to a rectangle, a region, or a vector path. The current clip is available using the functions PySide.QtGui.QPainter.clipRegion() and PySide.QtGui.QPainter.clipPath() . Whether paths or regions are preferred (faster) depends on the underlying PySide.QtGui.QPainter.paintEngine() . For example, the PySide.QtGui.QImage paint engine prefers paths while the X11 paint engine prefers regions. Setting a clip is done in the painters logical coordinates.
After PySide.QtGui.QPainter ‘s clipping, the paint device may also clip. For example, most widgets clip away the pixels used by child widgets, and most printers clip away an area near the edges of the paper. This additional clipping is not reflected by the return value of PySide.QtGui.QPainter.clipRegion() or PySide.QtGui.QPainter.hasClipping() .
Composition Modes¶
PySide.QtGui.QPainter provides the QPainter.CompositionMode enum which defines the Porter-Duff rules for digital image compositing; it describes a model for combining the pixels in one image, the source, with the pixels in another image, the destination.
The two most common forms of composition are Source and SourceOver . Source is used to draw opaque objects onto a paint device. In this mode, each pixel in the source replaces the corresponding pixel in the destination. In SourceOver composition mode, the source object is transparent and is drawn on top of the destination.
Note that composition transformation operates pixelwise. For that reason, there is a difference between using the graphic primitive itself and its bounding rectangle: The bounding rect contains pixels with alpha == 0 (i.e the pixels surrounding the primitive). These pixels will overwrite the other image’s pixels, affectively clearing those, while the primitive only overwrites its own area.

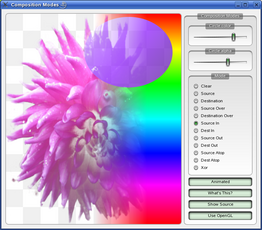
Composition Modes Demo
The Composition Modes demo, available in Qt’s demo directory, allows you to experiment with the various composition modes and see the results immediately.
Limitations¶
If you are using coordinates with Qt’s raster-based paint engine, it is important to note that, while coordinates greater than +/- 2 15 can be used, any painting performed with coordinates outside this range is not guaranteed to be shown; the drawing may be clipped. This is due to the use of short int in the implementation.
The outlines generated by Qt’s stroker are only an approximation when dealing with curved shapes. It is in most cases impossible to represent the outline of a bezier curve segment using another bezier curve segment, and so Qt approximates the curve outlines by using several smaller curves. For performance reasons there is a limit to how many curves Qt uses for these outlines, and thus when using large pen widths or scales the outline error increases. To generate outlines with smaller errors it is possible to use the PySide.QtGui.QPainterPathStroker class, which has the setCurveThreshold member function which let’s the user specify the error tolerance. Another workaround is to convert the paths to polygons first and then draw the polygons instead.
Performance¶
PySide.QtGui.QPainter is a rich framework that allows developers to do a great variety of graphical operations, such as gradients, composition modes and vector graphics. And PySide.QtGui.QPainter can do this across a variety of different hardware and software stacks. Naturally the underlying combination of hardware and software has some implications for performance, and ensuring that every single operation is fast in combination with all the various combinations of composition modes, brushes, clipping, transformation, etc, is close to an impossible task because of the number of permutations. As a compromise we have selected a subset of the PySide.QtGui.QPainter API and backends, where performance is guaranteed to be as good as we can sensibly get it for the given combination of hardware and software.
The backends we focus on as high-performance engines are:
- Raster - This backend implements all rendering in pure software and is always used to render into QImages. For optimal performance only use the format types QImage.Format_ARGB32_Premultiplied , QImage.Format_RGB32 or QImage.Format_RGB16 . Any other format, including QImage.Format_ARGB32 , has significantly worse performance. This engine is also used by default on Windows and on QWS. It can be used as default graphics system on any OS/hardware/software combination by passing -graphicssystem raster on the command line
- OpenGL 2.0 (ES) - This backend is the primary backend for hardware accelerated graphics. It can be run on desktop machines and embedded devices supporting the OpenGL 2.0 or OpenGL/ES 2.0 specification. This includes most graphics chips produced in the last couple of years. The engine can be enabled by using PySide.QtGui.QPainter onto a PySide.QtOpenGL.QGLWidget or by passing -graphicssystem opengl on the command line when the underlying system supports it.
- OpenVG - This backend implements the Khronos standard for 2D and Vector Graphics. It is primarily for embedded devices with hardware support for OpenVG. The engine can be enabled by passing -graphicssystem openvg on the command line when the underlying system supports it.
These operations are:
- Simple transformations, meaning translation and scaling, pluss 0, 90, 180, 270 degree rotations.
- drawPixmap() in combination with simple transformations and opacity with non-smooth transformation mode (QPainter::SmoothPixmapTransform not enabled as a render hint).
- Rectangle fills with solid color, two-color linear gradients and simple transforms.
- Rectangular clipping with simple transformations and intersect clip.
- Composition Modes QPainter::CompositionMode_Source and QPainter.CompositionMode_SourceOver
- Rounded rectangle filling using solid color and two-color linear gradients fills.
- 3x3 patched pixmaps, via qDrawBorderPixmap.
This list gives an indication of which features to safely use in an application where performance is critical. For certain setups, other operations may be fast too, but before making extensive use of them, it is recommended to benchmark and verify them on the system where the software will run in the end. There are also cases where expensive operations are ok to use, for instance when the result is cached in a PySide.QtGui.QPixmap .
See also
PySide.QtGui.QPaintDevice PySide.QtGui.QPaintEngine QtSvg Module Basic Drawing Example Drawing Utility Functions
- class PySide.QtGui.QPainter¶
- class PySide.QtGui.QPainter(arg__1)
Parameters: arg__1 – PySide.QtGui.QPaintDevice Constructs a painter.
Constructs a painter that begins painting the paint device immediately.
This constructor is convenient for short-lived painters, e.g. in a QWidget.paintEvent() and should be used only once. The constructor calls PySide.QtGui.QPainter.begin() for you and the PySide.QtGui.QPainter destructor automatically calls PySide.QtGui.QPainter.end() .
Here’s an example using PySide.QtGui.QPainter.begin() and PySide.QtGui.QPainter.end() :
def paintEvent(self, paintEvent): p = QPainter() p.begin(self) p.drawLine(...) # drawing code p.end()
The same example using this constructor:
self paintEvent(self, paintEvent): p = QPainter(self) p.drawLine(...) # drawing codeSince the constructor cannot provide feedback when the initialization of the painter failed you should rather use PySide.QtGui.QPainter.begin() and PySide.QtGui.QPainter.end() to paint on external devices, e.g. printers.
- PySide.QtGui.QPainter.CompositionMode¶
Defines the modes supported for digital image compositing. Composition modes are used to specify how the pixels in one image, the source, are merged with the pixel in another image, the destination.
Please note that the bitwise raster operation modes, denoted with a RasterOp prefix, are only natively supported in the X11 and raster paint engines. This means that the only way to utilize these modes on the Mac is via a PySide.QtGui.QImage . The RasterOp denoted blend modes are not supported for pens and brushes with alpha components. Also, turning on the QPainter.Antialiasing render hint will effectively disable the RasterOp modes.


The most common type is SourceOver (often referred to as just alpha blending) where the source pixel is blended on top of the destination pixel in such a way that the alpha component of the source defines the translucency of the pixel.
When the paint device is a PySide.QtGui.QImage , the image format must be set to Format_ARGB32Premultiplied or Format_ARGB32 for the composition modes to have any effect. For performance the premultiplied version is the preferred format.
When a composition mode is set it applies to all painting operator, pens, brushes, gradients and pixmap/image drawing.
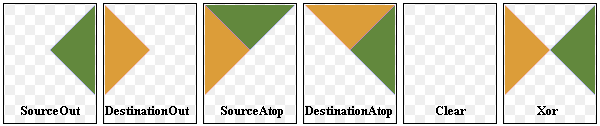
Constant Description QPainter.CompositionMode_SourceOver This is the default mode. The alpha of the source is used to blend the pixel on top of the destination. QPainter.CompositionMode_DestinationOver The alpha of the destination is used to blend it on top of the source pixels. This mode is the inverse of CompositionMode_SourceOver . QPainter.CompositionMode_Clear The pixels in the destination are cleared (set to fully transparent) independent of the source. QPainter.CompositionMode_Source The output is the source pixel. (This means a basic copy operation and is identical to SourceOver when the source pixel is opaque). QPainter.CompositionMode_Destination The output is the destination pixel. This means that the blending has no effect. This mode is the inverse of CompositionMode_Source . QPainter.CompositionMode_SourceIn The output is the source, where the alpha is reduced by that of the destination. QPainter.CompositionMode_DestinationIn The output is the destination, where the alpha is reduced by that of the source. This mode is the inverse of CompositionMode_SourceIn . QPainter.CompositionMode_SourceOut The output is the source, where the alpha is reduced by the inverse of destination. QPainter.CompositionMode_DestinationOut The output is the destination, where the alpha is reduced by the inverse of the source. This mode is the inverse of CompositionMode_SourceOut . QPainter.CompositionMode_SourceAtop The source pixel is blended on top of the destination, with the alpha of the source pixel reduced by the alpha of the destination pixel. QPainter.CompositionMode_DestinationAtop The destination pixel is blended on top of the source, with the alpha of the destination pixel is reduced by the alpha of the destination pixel. This mode is the inverse of CompositionMode_SourceAtop . QPainter.CompositionMode_Xor The source, whose alpha is reduced with the inverse of the destination alpha, is merged with the destination, whose alpha is reduced by the inverse of the source alpha. CompositionMode_Xor is not the same as the bitwise Xor. QPainter.CompositionMode_Plus Both the alpha and color of the source and destination pixels are added together. QPainter.CompositionMode_Multiply The output is the source color multiplied by the destination. Multiplying a color with white leaves the color unchanged, while multiplying a color with black produces black. QPainter.CompositionMode_Screen The source and destination colors are inverted and then multiplied. Screening a color with white produces white, whereas screening a color with black leaves the color unchanged. QPainter.CompositionMode_Overlay Multiplies or screens the colors depending on the destination color. The destination color is mixed with the source color to reflect the lightness or darkness of the destination. QPainter.CompositionMode_Darken The darker of the source and destination colors is selected. QPainter.CompositionMode_Lighten The lighter of the source and destination colors is selected. QPainter.CompositionMode_ColorDodge The destination color is brightened to reflect the source color. A black source color leaves the destination color unchanged. QPainter.CompositionMode_ColorBurn The destination color is darkened to reflect the source color. A white source color leaves the destination color unchanged. QPainter.CompositionMode_HardLight Multiplies or screens the colors depending on the source color. A light source color will lighten the destination color, whereas a dark source color will darken the destination color. QPainter.CompositionMode_SoftLight Darkens or lightens the colors depending on the source color. Similar to CompositionMode_HardLight . QPainter.CompositionMode_Difference Subtracts the darker of the colors from the lighter. Painting with white inverts the destination color, whereas painting with black leaves the destination color unchanged. QPainter.CompositionMode_Exclusion Similar to CompositionMode_Difference , but with a lower contrast. Painting with white inverts the destination color, whereas painting with black leaves the destination color unchanged. QPainter.RasterOp_SourceOrDestination Does a bitwise OR operation on the source and destination pixels (src OR dst). QPainter.RasterOp_SourceAndDestination Does a bitwise AND operation on the source and destination pixels (src AND dst). QPainter.RasterOp_SourceXorDestination Does a bitwise XOR operation on the source and destination pixels (src XOR dst). QPainter.RasterOp_NotSourceAndNotDestination Does a bitwise NOR operation on the source and destination pixels ((NOT src) AND (NOT dst)). QPainter.RasterOp_NotSourceOrNotDestination Does a bitwise NAND operation on the source and destination pixels ((NOT src) OR (NOT dst)). QPainter.RasterOp_NotSourceXorDestination Does a bitwise operation where the source pixels are inverted and then XOR’ed with the destination ((NOT src) XOR dst). QPainter.RasterOp_NotSource Does a bitwise operation where the source pixels are inverted (NOT src). QPainter.RasterOp_NotSourceAndDestination Does a bitwise operation where the source is inverted and then AND’ed with the destination ((NOT src) AND dst). QPainter.RasterOp_SourceAndNotDestination Does a bitwise operation where the source is AND’ed with the inverted destination pixels (src AND (NOT dst)). See also
PySide.QtGui.QPainter.compositionMode() PySide.QtGui.QPainter.setCompositionMode() Composition Modes Image Composition Example
- PySide.QtGui.QPainter.RenderHint¶
Renderhints are used to specify flags to PySide.QtGui.QPainter that may or may not be respected by any given engine.
Constant Description QPainter.Antialiasing Indicates that the engine should antialias edges of primitives if possible. QPainter.TextAntialiasing Indicates that the engine should antialias text if possible. To forcibly disable antialiasing for text, do not use this hint. Instead, set QFont.NoAntialias on your font’s style strategy. QPainter.SmoothPixmapTransform Indicates that the engine should use a smooth pixmap transformation algorithm (such as bilinear) rather than nearest neighbor. QPainter.HighQualityAntialiasing An OpenGL-specific rendering hint indicating that the engine should use fragment programs and offscreen rendering for antialiasing. QPainter.NonCosmeticDefaultPen The engine should interpret pens with a width of 0 (which otherwise enables QPen.isCosmetic() ) as being a non-cosmetic pen with a width of 1. See also
PySide.QtGui.QPainter.renderHints() PySide.QtGui.QPainter.setRenderHint() Rendering Quality Concentric Circles Example
- PySide.QtGui.QPainter.PixmapFragmentHint¶
Constant Description QPainter.OpaqueHint Indicates that the pixmap fragments to be drawn are opaque. Opaque fragments are potentially faster to draw. See also
QPainter.drawPixmapFragments() QPainter.PixmapFragment
Note
This enum was introduced or modified in Qt 4.7
- PySide.QtGui.QPainter.background()¶
Return type: PySide.QtGui.QBrush Returns the current background brush.
See also
- PySide.QtGui.QPainter.backgroundMode()¶
Return type: PySide.QtCore.Qt.BGMode Returns the current background mode.
See also
- PySide.QtGui.QPainter.begin(arg__1)¶
Parameters: arg__1 – PySide.QtGui.QPaintDevice Return type: PySide.QtCore.bool Begins painting the paint device and returns true if successful; otherwise returns false.
Notice that all painter settings ( PySide.QtGui.QPainter.setPen() , PySide.QtGui.QPainter.setBrush() etc.) are reset to default values when PySide.QtGui.QPainter.begin() is called.
The errors that can occur are serious problems, such as these:
painter.begin(0) # impossible - paint device cannot be 0 image = QPixmap(0, 0) painter.begin(&image) # impossible - image.isNull() == true painter.begin(myWidget) painter2.begin(myWidget) # impossible - only one painter at a time
Note that most of the time, you can use one of the constructors instead of PySide.QtGui.QPainter.begin() , and that PySide.QtGui.QPainter.end() is automatically done at destruction.
Warning
A paint device can only be painted by one painter at a time.
Warning
Painting on a PySide.QtGui.QImage with the format QImage.Format_Indexed8 is not supported.
See also
PySide.QtGui.QPainter.end() PySide.QtGui.QPainter.QPainter()
- PySide.QtGui.QPainter.beginNativePainting()¶
Flushes the painting pipeline and prepares for the user issuing commands directly to the underlying graphics context. Must be followed by a call to PySide.QtGui.QPainter.endNativePainting() .
Note that only the states the underlying paint engine changes will be reset to their respective default states. The states we reset may change from release to release. The following states are currently reset in the OpenGL 2 engine:
- blending is disabled
- the depth, stencil and scissor tests are disabled
- the active texture unit is reset to 0
- the depth mask, depth function and the clear depth are reset to their default values
- the stencil mask, stencil operation and stencil function are reset to their default values
- the current color is reset to solid white
If, for example, the OpenGL polygon mode is changed by the user inside a beginNativePaint()/ PySide.QtGui.QPainter.endNativePainting() block, it will not be reset to the default state by PySide.QtGui.QPainter.endNativePainting() . Here is an example that shows intermixing of painter commands and raw OpenGL commands:
painter = QPainter(self) painter.fillRect(0, 0, 128, 128, Qt.green) painter.beginNativePainting() glEnable(GL_SCISSOR_TEST) glScissor(0, 0, 64, 64) glClearColor(1, 0, 0, 1) glClear(GL_COLOR_BUFFER_BIT) glDisable(GL_SCISSOR_TEST) painter.endNativePainting()
- PySide.QtGui.QPainter.boundingRect(x, y, w, h, flags, text)¶
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- flags – PySide.QtCore.int
- text – unicode
Return type: This is an overloaded function.
Returns the bounding rectangle of the given text as it will appear when drawn inside the rectangle beginning at the point (x , y ) with width w and height h .
- PySide.QtGui.QPainter.boundingRect(rect, flags, text)
Parameters: - rect – PySide.QtCore.QRectF
- flags – PySide.QtCore.int
- text – unicode
Return type: Returns the bounding rectangle of the text as it will appear when drawn inside the given rectangle with the specified flags using the currently set PySide.QtGui.QPainter.font() ; i.e the function tells you where the PySide.QtGui.QPainter.drawText() function will draw when given the same arguments.
If the text does not fit within the given rectangle using the specified flags , the function returns the required rectangle.
The flags argument is a bitwise OR of the following flags:
- Qt.AlignLeft
- Qt.AlignRight
- Qt.AlignHCenter
- Qt.AlignTop
- Qt.AlignBottom
- Qt.AlignVCenter
- Qt.AlignCenter
- Qt.TextSingleLine
- Qt.TextExpandTabs
- Qt.TextShowMnemonic
- Qt.TextWordWrap
- Qt.TextIncludeTrailingSpaces
If several of the horizontal or several of the vertical alignment flags are set, the resulting alignment is undefined.
See also
PySide.QtGui.QPainter.drawText() Qt.Alignment Qt.TextFlag
- PySide.QtGui.QPainter.boundingRect(rect, flags, text)
Parameters: - rect – PySide.QtCore.QRect
- flags – PySide.QtCore.int
- text – unicode
Return type: This is an overloaded function.
Returns the bounding rectangle of the text as it will appear when drawn inside the given rectangle with the specified flags using the currently set PySide.QtGui.QPainter.font() .
- PySide.QtGui.QPainter.boundingRect(rect, text[, o=QTextOption()])
Parameters: - rect – PySide.QtCore.QRectF
- text – unicode
- o – PySide.QtGui.QTextOption
Return type: This is an overloaded function.
Instead of specifying flags as a bitwise OR of the Qt.AlignmentFlag and Qt.TextFlag , this overloaded function takes an option argument. The PySide.QtGui.QTextOption class provides a description of general rich text properties.
See also
- PySide.QtGui.QPainter.brush()¶
Return type: PySide.QtGui.QBrush Returns the painter’s current brush.
See also
QPainter.setBrush() Settings
- PySide.QtGui.QPainter.brushOrigin()¶
Return type: PySide.QtCore.QPoint Returns the currently set brush origin.
See also
- PySide.QtGui.QPainter.clipBoundingRect()¶
Return type: PySide.QtCore.QRectF Returns the bounding rectangle of the current clip if there is a clip; otherwise returns an empty rectangle. Note that the clip region is given in logical coordinates.
The bounding rectangle is not guaranteed to be tight.
- PySide.QtGui.QPainter.clipPath()¶
Return type: PySide.QtGui.QPainterPath Returns the currently clip as a path. Note that the clip path is given in logical coordinates.
Warning
PySide.QtGui.QPainter does not store the combined clip explicitly as this is handled by the underlying PySide.QtGui.QPaintEngine , so the path is recreated on demand and transformed to the current logical coordinate system. This is potentially an expensive operation.
- PySide.QtGui.QPainter.clipRegion()¶
Return type: PySide.QtGui.QRegion Returns the currently set clip region. Note that the clip region is given in logical coordinates.
Warning
PySide.QtGui.QPainter does not store the combined clip explicitly as this is handled by the underlying PySide.QtGui.QPaintEngine , so the path is recreated on demand and transformed to the current logical coordinate system. This is potentially an expensive operation.
- PySide.QtGui.QPainter.combinedMatrix()¶
Return type: PySide.QtGui.QMatrix Returns the transformation matrix combining the current window/viewport and world transformation.
It is advisable to use PySide.QtGui.QPainter.combinedTransform() instead of this function to preserve the properties of perspective transformations.
- PySide.QtGui.QPainter.combinedTransform()¶
Return type: PySide.QtGui.QTransform Returns the transformation matrix combining the current window/viewport and world transformation.
- PySide.QtGui.QPainter.compositionMode()¶
Return type: PySide.QtGui.QPainter.CompositionMode Returns the current composition mode.
See also
QPainter.CompositionMode PySide.QtGui.QPainter.setCompositionMode()
- PySide.QtGui.QPainter.device()¶
Return type: PySide.QtGui.QPaintDevice Returns the paint device on which this painter is currently painting, or 0 if the painter is not active.
See also
- PySide.QtGui.QPainter.deviceMatrix()¶
Return type: PySide.QtGui.QMatrix Returns the matrix that transforms from logical coordinates to device coordinates of the platform dependent paint device.
Note
It is advisable to use PySide.QtGui.QPainter.deviceTransform() instead of this function to preserve the properties of perspective transformations.
This function is only needed when using platform painting commands on the platform dependent handle ( Qt.HANDLE ), and the platform does not do transformations nativly.
The QPaintEngine.PaintEngineFeature enum can be queried to determine whether the platform performs the transformations or not.
- PySide.QtGui.QPainter.deviceTransform()¶
Return type: PySide.QtGui.QTransform Returns the matrix that transforms from logical coordinates to device coordinates of the platform dependent paint device.
This function is only needed when using platform painting commands on the platform dependent handle ( Qt.HANDLE ), and the platform does not do transformations nativly.
The QPaintEngine.PaintEngineFeature enum can be queried to determine whether the platform performs the transformations or not.
- PySide.QtGui.QPainter.drawArc(x, y, w, h, a, alen)¶
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- a – PySide.QtCore.int
- alen – PySide.QtCore.int
This is an overloaded function.
Draws the arc defined by the rectangle beginning at (x , y ) with the specified width and height , and the given startAngle and spanAngle .
- PySide.QtGui.QPainter.drawArc(rect, a, alen)
Parameters: - rect – PySide.QtCore.QRectF
- a – PySide.QtCore.int
- alen – PySide.QtCore.int
Draws the arc defined by the given rectangle , startAngle and spanAngle .
The startAngle and spanAngle must be specified in 1/16th of a degree, i.e. a full circle equals 5760 (16 * 360). Positive values for the angles mean counter-clockwise while negative values mean the clockwise direction. Zero degrees is at the 3 o’clock position.

rectangle = QRectF(10.0, 20.0, 80.0, 60.0) startAngle = 30 * 16 spanAngle = 120 * 16 painter = QPainter(self) painter.drawArc(rectangle, startAngle, spanAngle)
See also
PySide.QtGui.QPainter.drawPie() PySide.QtGui.QPainter.drawChord() Coordinate System
- PySide.QtGui.QPainter.drawArc(arg__1, a, alen)
Parameters: - arg__1 – PySide.QtCore.QRect
- a – PySide.QtCore.int
- alen – PySide.QtCore.int
This is an overloaded function.
Draws the arc defined by the given rectangle , startAngle and spanAngle .
- PySide.QtGui.QPainter.drawChord(rect, a, alen)¶
Parameters: - rect – PySide.QtCore.QRectF
- a – PySide.QtCore.int
- alen – PySide.QtCore.int
Draws the chord defined by the given rectangle , startAngle and spanAngle . The chord is filled with the current PySide.QtGui.QPainter.brush() .
The startAngle and spanAngle must be specified in 1/16th of a degree, i.e. a full circle equals 5760 (16 * 360). Positive values for the angles mean counter-clockwise while negative values mean the clockwise direction. Zero degrees is at the 3 o’clock position.

rectangle = QRectF(10.0, 20.0, 80.0, 60.0) startAngle = 30 * 16 spanAngle = 120 * 16 painter = QPainter(self) painter.drawChord(rect, startAngle, spanAngle)
See also
PySide.QtGui.QPainter.drawArc() PySide.QtGui.QPainter.drawPie() Coordinate System
- PySide.QtGui.QPainter.drawChord(x, y, w, h, a, alen)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- a – PySide.QtCore.int
- alen – PySide.QtCore.int
This is an overloaded function.
Draws the chord defined by the rectangle beginning at (x , y ) with the specified width and height , and the given startAngle and spanAngle .
- PySide.QtGui.QPainter.drawChord(arg__1, a, alen)
Parameters: - arg__1 – PySide.QtCore.QRect
- a – PySide.QtCore.int
- alen – PySide.QtCore.int
This is an overloaded function.
Draws the chord defined by the given rectangle , startAngle and spanAngle .
- PySide.QtGui.QPainter.drawConvexPolygon(polygon)¶
Parameters: polygon – PySide.QtGui.QPolygon This is an overloaded function.
Draws the convex polygon defined by polygon using the current pen and brush.
- PySide.QtGui.QPainter.drawConvexPolygon(polygon)
Parameters: polygon – PySide.QtGui.QPolygonF This is an overloaded function.
Draws the convex polygon defined by polygon using the current pen and brush.
- PySide.QtGui.QPainter.drawConvexPolygon(arg__1)
Parameters: arg__1 –
- PySide.QtGui.QPainter.drawConvexPolygon(arg__1)
Parameters: arg__1 –
- PySide.QtGui.QPainter.drawEllipse(r)¶
Parameters: r – PySide.QtCore.QRectF Draws the ellipse defined by the given rectangle .
A filled ellipse has a size of rectangle . PySide.QtCore.QRect.size() . A stroked ellipse has a size of rectangle . PySide.QtCore.QRect.size() plus the pen width.

rectangle = QRectF(10.0, 20.0, 80.0, 60.0) painter = QPainter(self) painter.drawEllipse(rectangle)
See also
PySide.QtGui.QPainter.drawPie() Coordinate System
- PySide.QtGui.QPainter.drawEllipse(r)
Parameters: r – PySide.QtCore.QRect This is an overloaded function.
Draws the ellipse defined by the given rectangle .
- PySide.QtGui.QPainter.drawEllipse(x, y, w, h)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
This is an overloaded function.
Draws the ellipse defined by the rectangle beginning at (x , y ) with the given width and height .
- PySide.QtGui.QPainter.drawEllipse(center, rx, ry)
Parameters: - center – PySide.QtCore.QPointF
- rx – PySide.QtCore.qreal
- ry – PySide.QtCore.qreal
This is an overloaded function.
Draws the ellipse positioned at center with radii rx and ry .
- PySide.QtGui.QPainter.drawEllipse(center, rx, ry)
Parameters: - center – PySide.QtCore.QPoint
- rx – PySide.QtCore.int
- ry – PySide.QtCore.int
This is an overloaded function.
Draws the ellipse positioned at center with radii rx and ry .
- PySide.QtGui.QPainter.drawImage(targetRect, image, sourceRect[, flags=Qt.AutoColor])¶
Parameters: - targetRect – PySide.QtCore.QRect
- image – PySide.QtGui.QImage
- sourceRect – PySide.QtCore.QRect
- flags – PySide.QtCore.Qt.ImageConversionFlags
- PySide.QtGui.QPainter.drawImage(targetRect, image, sourceRect[, flags=Qt.AutoColor])
Parameters: - targetRect – PySide.QtCore.QRectF
- image – PySide.QtGui.QImage
- sourceRect – PySide.QtCore.QRectF
- flags – PySide.QtCore.Qt.ImageConversionFlags
- PySide.QtGui.QPainter.drawImage(x, y, image[, sx=0[, sy=0[, sw=-1[, sh=-1[, flags=Qt.AutoColor]]]]])
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- image – PySide.QtGui.QImage
- sx – PySide.QtCore.int
- sy – PySide.QtCore.int
- sw – PySide.QtCore.int
- sh – PySide.QtCore.int
- flags – PySide.QtCore.Qt.ImageConversionFlags
- PySide.QtGui.QPainter.drawImage(r, image)
Parameters: - r – PySide.QtCore.QRect
- image – PySide.QtGui.QImage
This is an overloaded function.
Draws the given image into the given rectangle .
Note
The image is scaled to fit the rectangle, if both the image and rectangle size disagree.
- PySide.QtGui.QPainter.drawImage(r, image)
Parameters: - r – PySide.QtCore.QRectF
- image – PySide.QtGui.QImage
This is an overloaded function.
Draws the given image into the given rectangle .
Note
The image is scaled to fit the rectangle, if both the image and rectangle size disagree.
- PySide.QtGui.QPainter.drawImage(p, image)
Parameters: - p – PySide.QtCore.QPoint
- image – PySide.QtGui.QImage
This is an overloaded function.
Draws the given image at the given point .
- PySide.QtGui.QPainter.drawImage(p, image, sr[, flags=Qt.AutoColor])
Parameters: - p – PySide.QtCore.QPoint
- image – PySide.QtGui.QImage
- sr – PySide.QtCore.QRect
- flags – PySide.QtCore.Qt.ImageConversionFlags
- PySide.QtGui.QPainter.drawImage(p, image, sr[, flags=Qt.AutoColor])
Parameters: - p – PySide.QtCore.QPointF
- image – PySide.QtGui.QImage
- sr – PySide.QtCore.QRectF
- flags – PySide.QtCore.Qt.ImageConversionFlags
- PySide.QtGui.QPainter.drawImage(p, image)
Parameters: - p – PySide.QtCore.QPointF
- image – PySide.QtGui.QImage
This is an overloaded function.
Draws the given image at the given point .
- PySide.QtGui.QPainter.drawLine(p1, p2)¶
Parameters: - p1 – PySide.QtCore.QPointF
- p2 – PySide.QtCore.QPointF
This is an overloaded function.
Draws a line from p1 to p2 .
- PySide.QtGui.QPainter.drawLine(p1, p2)
Parameters: - p1 – PySide.QtCore.QPoint
- p2 – PySide.QtCore.QPoint
This is an overloaded function.
Draws a line from p1 to p2 .
- PySide.QtGui.QPainter.drawLine(x1, y1, x2, y2)
Parameters: - x1 – PySide.QtCore.int
- y1 – PySide.QtCore.int
- x2 – PySide.QtCore.int
- y2 – PySide.QtCore.int
This is an overloaded function.
Draws a line from (x1 , y1 ) to (x2 , y2 ) and sets the current pen position to (x2 , y2 ).
- PySide.QtGui.QPainter.drawLine(line)
Parameters: line – PySide.QtCore.QLineF Draws a line defined by line .

line = QLineF(10.0, 80.0, 90.0, 20.0) painter = QPainter(self) painter.drawLine(line)
See also
PySide.QtGui.QPainter.drawLines() PySide.QtGui.QPainter.drawPolyline() Coordinate System
- PySide.QtGui.QPainter.drawLine(line)
Parameters: line – PySide.QtCore.QLine This is an overloaded function.
Draws a line defined by line .
- PySide.QtGui.QPainter.drawLines(lines)¶
Parameters: lines –
- PySide.QtGui.QPainter.drawLines(pointPairs)
Parameters: pointPairs –
- PySide.QtGui.QPainter.drawLines(pointPairs)
Parameters: pointPairs –
- PySide.QtGui.QPainter.drawLines(lines)
Parameters: lines –
- PySide.QtGui.QPainter.drawPath(path)¶
Parameters: path – PySide.QtGui.QPainterPath Draws the given painter path using the current pen for outline and the current brush for filling.

path = QPainterPath() path.moveTo(20, 80) path.lineTo(20, 30) path.cubicTo(80, 0, 50, 50, 80, 80) painter = QPainter(self) painter.drawPath(path)
See also
the Painter Paths example the Vector Deformation demo
- PySide.QtGui.QPainter.drawPicture(x, y, picture)¶
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- picture – PySide.QtGui.QPicture
This is an overloaded function.
Draws the given picture at point (x , y ).
- PySide.QtGui.QPainter.drawPicture(p, picture)
Parameters: - p – PySide.QtCore.QPointF
- picture – PySide.QtGui.QPicture
Replays the given picture at the given point .
The PySide.QtGui.QPicture class is a paint device that records and replays PySide.QtGui.QPainter commands. A picture serializes the painter commands to an IO device in a platform-independent format. Everything that can be painted on a widget or pixmap can also be stored in a picture.
This function does exactly the same as QPicture.play() when called with point = PySide.QtCore.QPoint (0, 0).
picture = QPicture() point = QPointF(10.0, 20.0) picture.load("drawing.pic") painter = QPainter(self) painter.drawPicture(0, 0, picture)
See also
- PySide.QtGui.QPainter.drawPicture(p, picture)
Parameters: - p – PySide.QtCore.QPoint
- picture – PySide.QtGui.QPicture
This is an overloaded function.
Replays the given picture at the given point .
- PySide.QtGui.QPainter.drawPie(x, y, w, h, a, alen)¶
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- a – PySide.QtCore.int
- alen – PySide.QtCore.int
This is an overloaded function.
Draws the pie defined by the rectangle beginning at (x , y ) with the specified width and height , and the given startAngle and spanAngle .
- PySide.QtGui.QPainter.drawPie(rect, a, alen)
Parameters: - rect – PySide.QtCore.QRectF
- a – PySide.QtCore.int
- alen – PySide.QtCore.int
Draws a pie defined by the given rectangle , startAngle and and spanAngle .
The pie is filled with the current PySide.QtGui.QPainter.brush() .
The startAngle and spanAngle must be specified in 1/16th of a degree, i.e. a full circle equals 5760 (16 * 360). Positive values for the angles mean counter-clockwise while negative values mean the clockwise direction. Zero degrees is at the 3 o’clock position.

rectangle = QRectF(10.0, 20.0, 80.0, 60.0) startAngle = 30 * 16 spanAngle = 120 * 16 painter = QPainter(self) painter.drawPie(rectangle, startAngle, spanAngle)
See also
PySide.QtGui.QPainter.drawEllipse() PySide.QtGui.QPainter.drawChord() Coordinate System
- PySide.QtGui.QPainter.drawPie(arg__1, a, alen)
Parameters: - arg__1 – PySide.QtCore.QRect
- a – PySide.QtCore.int
- alen – PySide.QtCore.int
This is an overloaded function.
Draws a pie defined by the given rectangle , startAngle and and spanAngle .
- PySide.QtGui.QPainter.drawPixmap(x, y, pm)¶
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- pm – PySide.QtGui.QPixmap
This is an overloaded function.
Draws the given pixmap at position (x , y ).
- PySide.QtGui.QPainter.drawPixmap(targetRect, pixmap, sourceRect)
Parameters: - targetRect – PySide.QtCore.QRectF
- pixmap – PySide.QtGui.QPixmap
- sourceRect – PySide.QtCore.QRectF
Draws the rectangular portion source of the given pixmap into the given target in the paint device.
Note
The pixmap is scaled to fit the rectangle, if both the pixmap and rectangle size disagree.
target = QRectF(10.0, 20.0, 80.0, 60.0) source = QRectF(0.0, 0.0, 70.0, 40.0) pixmap = QPixmap(":myPixmap.png") painter = QPainter(self) painter.drawPixmap(target, image, source)
If pixmap is a PySide.QtGui.QBitmap it is drawn with the bits that are “set” using the pens color. If backgroundMode is Qt.OpaqueMode , the “unset” bits are drawn using the color of the background brush; if backgroundMode is Qt.TransparentMode , the “unset” bits are transparent. Drawing bitmaps with gradient or texture colors is not supported.
See also
- PySide.QtGui.QPainter.drawPixmap(x, y, pm, sx, sy, sw, sh)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- pm – PySide.QtGui.QPixmap
- sx – PySide.QtCore.int
- sy – PySide.QtCore.int
- sw – PySide.QtCore.int
- sh – PySide.QtCore.int
This is an overloaded function.
Draws a pixmap at (x , y ) by copying a part of the given pixmap into the paint device.
(x , y ) specifies the top-left point in the paint device that is to be drawn onto. (sx , sy ) specifies the top-left point in pixmap that is to be drawn. The default is (0, 0).
(sw , sh ) specifies the size of the pixmap that is to be drawn. The default, (0, 0) (and negative) means all the way to the bottom-right of the pixmap.
- PySide.QtGui.QPainter.drawPixmap(x, y, w, h, pm, sx, sy, sw, sh)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- pm – PySide.QtGui.QPixmap
- sx – PySide.QtCore.int
- sy – PySide.QtCore.int
- sw – PySide.QtCore.int
- sh – PySide.QtCore.int
This is an overloaded function.
Draws the rectangular portion with the origin (sx , sy ), width sw and height sh , of the given pixmap , at the point (x , y ), with a width of w and a height of h . If sw or sh are equal to zero the width/height of the pixmap is used and adjusted by the offset sx/sy;
- PySide.QtGui.QPainter.drawPixmap(x, y, w, h, pm)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- pm – PySide.QtGui.QPixmap
This is an overloaded function.
Draws the pixmap into the rectangle at position (x , y ) with the given width and height .
- PySide.QtGui.QPainter.drawPixmap(p, pm, sr)
Parameters: - p – PySide.QtCore.QPointF
- pm – PySide.QtGui.QPixmap
- sr – PySide.QtCore.QRectF
This is an overloaded function.
Draws the rectangular portion source of the given pixmap with its origin at the given point .
- PySide.QtGui.QPainter.drawPixmap(targetRect, pixmap, sourceRect)
Parameters: - targetRect – PySide.QtCore.QRect
- pixmap – PySide.QtGui.QPixmap
- sourceRect – PySide.QtCore.QRect
This is an overloaded function.
Draws the rectangular portion source of the given pixmap into the given target in the paint device.
Note
The pixmap is scaled to fit the rectangle, if both the pixmap and rectangle size disagree.
- PySide.QtGui.QPainter.drawPixmap(p, pm, sr)
Parameters: - p – PySide.QtCore.QPoint
- pm – PySide.QtGui.QPixmap
- sr – PySide.QtCore.QRect
This is an overloaded function.
Draws the rectangular portion source of the given pixmap with its origin at the given point .
- PySide.QtGui.QPainter.drawPixmap(p, pm)
Parameters: - p – PySide.QtCore.QPoint
- pm – PySide.QtGui.QPixmap
This is an overloaded function.
Draws the given pixmap with its origin at the given point .
- PySide.QtGui.QPainter.drawPixmap(p, pm)
Parameters: This is an overloaded function.
Draws the given pixmap with its origin at the given point .
- PySide.QtGui.QPainter.drawPixmap(r, pm)
Parameters: - r – PySide.QtCore.QRect
- pm – PySide.QtGui.QPixmap
This is an overloaded function.
Draws the given pixmap into the given rectangle .
Note
The pixmap is scaled to fit the rectangle, if both the pixmap and rectangle size disagree.
- PySide.QtGui.QPainter.drawPixmapFragments(targetRects, sourceRects, fragmentCount, pixmap[, hints=0])¶
Parameters: - targetRects – PySide.QtCore.QRectF
- sourceRects – PySide.QtCore.QRectF
- fragmentCount – PySide.QtCore.int
- pixmap – PySide.QtGui.QPixmap
- hints – PySide.QtGui.QPainter.PixmapFragmentHints
- PySide.QtGui.QPainter.drawPixmapFragments(fragments, fragmentCount, pixmap[, hints=0])
Parameters: - fragments – PySide.QtGui.QPainter::PixmapFragment
- fragmentCount – PySide.QtCore.int
- pixmap – PySide.QtGui.QPixmap
- hints – PySide.QtGui.QPainter.PixmapFragmentHints
- PySide.QtGui.QPainter.drawPoint(pt)¶
Parameters: pt – PySide.QtCore.QPointF Draws a single point at the given position using the current pen’s color.
See also
Coordinate System
- PySide.QtGui.QPainter.drawPoint(x, y)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
This is an overloaded function.
Draws a single point at position (x , y ).
- PySide.QtGui.QPainter.drawPoint(p)
Parameters: p – PySide.QtCore.QPoint This is an overloaded function.
Draws a single point at the given position using the current pen’s color.
- PySide.QtGui.QPainter.drawPoints(points)¶
Parameters: points – PySide.QtGui.QPolygonF This is an overloaded function.
Draws the points in the vector points .
- PySide.QtGui.QPainter.drawPoints(points)
Parameters: points – PySide.QtGui.QPolygon This is an overloaded function.
Draws the points in the vector points .
- PySide.QtGui.QPainter.drawPoints(arg__1)
Parameters: arg__1 –
- PySide.QtGui.QPainter.drawPoints(arg__1)
Parameters: arg__1 –
- PySide.QtGui.QPainter.drawPolygon(polygon[, fillRule=Qt.OddEvenFill])¶
Parameters: - polygon – PySide.QtGui.QPolygonF
- fillRule – PySide.QtCore.Qt.FillRule
- PySide.QtGui.QPainter.drawPolygon(polygon[, fillRule=Qt.OddEvenFill])
Parameters: - polygon – PySide.QtGui.QPolygon
- fillRule – PySide.QtCore.Qt.FillRule
- PySide.QtGui.QPainter.drawPolygon(arg__1, arg__2)
Parameters: - arg__1 –
- arg__2 – PySide.QtCore.Qt.FillRule
- PySide.QtGui.QPainter.drawPolygon(arg__1, arg__2)
Parameters: - arg__1 –
- arg__2 – PySide.QtCore.Qt.FillRule
- PySide.QtGui.QPainter.drawPolyline(polyline)¶
Parameters: polyline – PySide.QtGui.QPolygonF This is an overloaded function.
Draws the polyline defined by the given points using the current pen.
- PySide.QtGui.QPainter.drawPolyline(polygon)
Parameters: polygon – PySide.QtGui.QPolygon This is an overloaded function.
Draws the polyline defined by the given points using the current pen.
- PySide.QtGui.QPainter.drawPolyline(arg__1)
Parameters: arg__1 –
- PySide.QtGui.QPainter.drawPolyline(arg__1)
Parameters: arg__1 –
- PySide.QtGui.QPainter.drawRect(x1, y1, w, h)¶
Parameters: - x1 – PySide.QtCore.int
- y1 – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
This is an overloaded function.
Draws a rectangle with upper left corner at (x , y ) and with the given width and height .
- PySide.QtGui.QPainter.drawRect(rect)
Parameters: rect – PySide.QtCore.QRectF Draws the current rectangle with the current pen and brush.
A filled rectangle has a size of rectangle . size() . A stroked rectangle has a size of rectangle . size() plus the pen width.

rectangle = QRectF(10.0, 20.0, 80.0, 60.0) painter = QPainter(self) painter.drawRect(rectangle)
See also
PySide.QtGui.QPainter.drawRects() PySide.QtGui.QPainter.drawPolygon() Coordinate System
- PySide.QtGui.QPainter.drawRect(rect)
Parameters: rect – PySide.QtCore.QRect This is an overloaded function.
Draws the current rectangle with the current pen and brush.
- PySide.QtGui.QPainter.drawRects(rectangles)¶
Parameters: rectangles –
- PySide.QtGui.QPainter.drawRects(rectangles)
Parameters: rectangles –
- PySide.QtGui.QPainter.drawRoundRect(x, y, w, h[, xRound=25[, yRound=25]])¶
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- xRound – PySide.QtCore.int
- yRound – PySide.QtCore.int
This is an overloaded function.
Draws the rectangle x , y , w , h with rounded corners.
- PySide.QtGui.QPainter.drawRoundRect(r[, xround=25[, yround=25]])
Parameters: - r – PySide.QtCore.QRectF
- xround – PySide.QtCore.int
- yround – PySide.QtCore.int
Draws a rectangle r with rounded corners.
The xRnd and yRnd arguments specify how rounded the corners should be. 0 is angled corners, 99 is maximum roundedness.
A filled rectangle has a size of r. size() . A stroked rectangle has a size of r. size() plus the pen width.
- PySide.QtGui.QPainter.drawRoundRect(r[, xround=25[, yround=25]])
Parameters: - r – PySide.QtCore.QRect
- xround – PySide.QtCore.int
- yround – PySide.QtCore.int
This is an overloaded function.
Draws the rectangle r with rounded corners.
- PySide.QtGui.QPainter.drawRoundedRect(x, y, w, h, xRadius, yRadius[, mode=Qt.AbsoluteSize])¶
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- xRadius – PySide.QtCore.qreal
- yRadius – PySide.QtCore.qreal
- mode – PySide.QtCore.Qt.SizeMode
- PySide.QtGui.QPainter.drawRoundedRect(rect, xRadius, yRadius[, mode=Qt.AbsoluteSize])
Parameters: - rect – PySide.QtCore.QRectF
- xRadius – PySide.QtCore.qreal
- yRadius – PySide.QtCore.qreal
- mode – PySide.QtCore.Qt.SizeMode
- PySide.QtGui.QPainter.drawRoundedRect(rect, xRadius, yRadius[, mode=Qt.AbsoluteSize])
Parameters: - rect – PySide.QtCore.QRect
- xRadius – PySide.QtCore.qreal
- yRadius – PySide.QtCore.qreal
- mode – PySide.QtCore.Qt.SizeMode
- PySide.QtGui.QPainter.drawText(r, flags, text)¶
Parameters: - r – PySide.QtCore.QRectF
- flags – PySide.QtCore.int
- text – unicode
This is an overloaded function.
Draws the given text within the provided rectangle .

painter = QPainter(self) painter.drawText(rect, Qt.AlignCenter, tr("Qt by\nTrolltech"))
The boundingRect (if not null) is set to the what the bounding rectangle should be in order to enclose the whole text. The flags argument is a bitwise OR of the following flags:
- Qt.AlignLeft
- Qt.AlignRight
- Qt.AlignHCenter
- Qt.AlignJustify
- Qt.AlignTop
- Qt.AlignBottom
- Qt.AlignVCenter
- Qt.AlignCenter
- Qt.TextDontClip
- Qt.TextSingleLine
- Qt.TextExpandTabs
- Qt.TextShowMnemonic
- Qt.TextWordWrap
- Qt.TextIncludeTrailingSpaces
By default, PySide.QtGui.QPainter draws text anti-aliased.
Note
The y-coordinate of rectangle is used as the top of the font.
See also
Qt.AlignmentFlag Qt.TextFlag PySide.QtGui.QPainter.boundingRect() PySide.QtGui.QPainter.layoutDirection()
- PySide.QtGui.QPainter.drawText(x, y, s)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- s – unicode
This is an overloaded function.
Draws the given text at position (x , y ), using the painter’s currently defined text direction.
By default, PySide.QtGui.QPainter draws text anti-aliased.
Note
The y-position is used as the baseline of the font.
- PySide.QtGui.QPainter.drawText(x, y, w, h, flags, text)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- flags – PySide.QtCore.int
- text – unicode
This is an overloaded function.
Draws the given text within the rectangle with origin (x , y ), width and height .
The boundingRect (if not null) is set to the actual bounding rectangle of the output. The flags argument is a bitwise OR of the following flags:
- Qt.AlignLeft
- Qt.AlignRight
- Qt.AlignHCenter
- Qt.AlignJustify
- Qt.AlignTop
- Qt.AlignBottom
- Qt.AlignVCenter
- Qt.AlignCenter
- Qt.TextSingleLine
- Qt.TextExpandTabs
- Qt.TextShowMnemonic
- Qt.TextWordWrap
By default, PySide.QtGui.QPainter draws text anti-aliased.
Note
The y-position is used as the top of the font.
See also
Qt.AlignmentFlag Qt.TextFlag
- PySide.QtGui.QPainter.drawText(r, text[, o=QTextOption()])
Parameters: - r – PySide.QtCore.QRectF
- text – unicode
- o – PySide.QtGui.QTextOption
This is an overloaded function.
Draws the given text in the rectangle specified using the option to control its positioning and orientation.
By default, PySide.QtGui.QPainter draws text anti-aliased.
Note
The y-coordinate of rectangle is used as the top of the font.
- PySide.QtGui.QPainter.drawText(p, s)
Parameters: - p – PySide.QtCore.QPointF
- s – unicode
Draws the given text with the currently defined text direction, beginning at the given position .
This function does not handle the newline character (n), as it cannot break text into multiple lines, and it cannot display the newline character. Use the QPainter.drawText() overload that takes a rectangle instead if you want to draw multiple lines of text with the newline character, or if you want the text to be wrapped.
By default, PySide.QtGui.QPainter draws text anti-aliased.
Note
The y-position is used as the baseline of the font.
- PySide.QtGui.QPainter.drawText(r, flags, text)
Parameters: - r – PySide.QtCore.QRect
- flags – PySide.QtCore.int
- text – unicode
This is an overloaded function.
Draws the given text within the provided rectangle according to the specified flags . The boundingRect (if not null) is set to the what the bounding rectangle should be in order to enclose the whole text.
By default, PySide.QtGui.QPainter draws text anti-aliased.
Note
The y-coordinate of rectangle is used as the top of the font.
- PySide.QtGui.QPainter.drawText(p, s)
Parameters: - p – PySide.QtCore.QPoint
- s – unicode
This is an overloaded function.
Draws the given text with the currently defined text direction, beginning at the given position .
By default, PySide.QtGui.QPainter draws text anti-aliased.
Note
The y-position is used as the baseline of the font.
- PySide.QtGui.QPainter.drawTextItem(x, y, ti)¶
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- ti – PySide.QtGui.QTextItem
This is an overloaded function.
- PySide.QtGui.QPainter.drawTextItem(p, ti)
Parameters: Draws the text item ti at position p .
This method ignores the painters background mode and color. drawText and qt_format_text have to do it themselves, as only they know the extents of the complete string.
It ignores the font set on the painter as the text item has one of its own.
The underline and strikeout parameters of the text items font are ignored aswell. You’ll need to pass in the correct flags to get underlining and strikeout.
- PySide.QtGui.QPainter.drawTextItem(p, ti)
Parameters: This is an overloaded function.
Draws the text item ti at position p .
- PySide.QtGui.QPainter.drawTiledPixmap(rect, pm[, offset=QPointF()])¶
Parameters: - rect – PySide.QtCore.QRectF
- pm – PySide.QtGui.QPixmap
- offset – PySide.QtCore.QPointF
Draws a tiled pixmap , inside the given rectangle with its origin at the given position .
Calling PySide.QtGui.QPainter.drawTiledPixmap() is similar to calling PySide.QtGui.QPainter.drawPixmap() several times to fill (tile) an area with a pixmap, but is potentially much more efficient depending on the underlying window system.
See also
- PySide.QtGui.QPainter.drawTiledPixmap(x, y, w, h, arg__5[, sx=0[, sy=0]])
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- arg__5 – PySide.QtGui.QPixmap
- sx – PySide.QtCore.int
- sy – PySide.QtCore.int
This is an overloaded function.
Draws a tiled pixmap in the specified rectangle.
(x , y ) specifies the top-left point in the paint device that is to be drawn onto; with the given width and height . (sx , sy ) specifies the top-left point in the pixmap that is to be drawn; this defaults to (0, 0).
- PySide.QtGui.QPainter.drawTiledPixmap(arg__1, arg__2[, pos=QPoint()])
Parameters: - arg__1 – PySide.QtCore.QRect
- arg__2 – PySide.QtGui.QPixmap
- pos – PySide.QtCore.QPoint
This is an overloaded function.
Draws a tiled pixmap , inside the given rectangle with its origin at the given position .
- PySide.QtGui.QPainter.end()¶
Return type: PySide.QtCore.bool Ends painting. Any resources used while painting are released. You don’t normally need to call this since it is called by the destructor.
Returns true if the painter is no longer active; otherwise returns false.
- PySide.QtGui.QPainter.endNativePainting()¶
Restores the painter after manually issuing native painting commands. Lets the painter restore any native state that it relies on before calling any other painter commands.
- PySide.QtGui.QPainter.eraseRect(arg__1)¶
Parameters: arg__1 – PySide.QtCore.QRectF Erases the area inside the given rectangle . Equivalent to calling
fillRect(rectangle, background())
See also
- PySide.QtGui.QPainter.eraseRect(x, y, w, h)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
This is an overloaded function.
Erases the area inside the rectangle beginning at (x , y ) with the given width and height .
- PySide.QtGui.QPainter.eraseRect(arg__1)
Parameters: arg__1 – PySide.QtCore.QRect This is an overloaded function.
Erases the area inside the given rectangle .
- PySide.QtGui.QPainter.fillPath(path, brush)¶
Parameters: - path – PySide.QtGui.QPainterPath
- brush – PySide.QtGui.QBrush
Fills the given path using the given brush . The outline is not drawn.
Alternatively, you can specify a PySide.QtGui.QColor instead of a PySide.QtGui.QBrush ; the PySide.QtGui.QBrush constructor (taking a PySide.QtGui.QColor argument) will automatically create a solid pattern brush.
See also
- PySide.QtGui.QPainter.fillRect(r, c)¶
Parameters: - r – PySide.QtCore.QRectF
- c – PySide.QtCore.Qt.GlobalColor
- PySide.QtGui.QPainter.fillRect(x, y, w, h, style)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- style – PySide.QtCore.Qt.BrushStyle
- PySide.QtGui.QPainter.fillRect(x, y, w, h, c)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- c – PySide.QtCore.Qt.GlobalColor
- PySide.QtGui.QPainter.fillRect(x, y, w, h, arg__5)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- arg__5 – PySide.QtGui.QBrush
This is an overloaded function.
Fills the rectangle beginning at (x , y ) with the given width and height , using the given brush .
- PySide.QtGui.QPainter.fillRect(x, y, w, h, color)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- color – PySide.QtGui.QColor
This is an overloaded function.
Fills the rectangle beginning at (x , y ) with the given width and height , using the given color .
- PySide.QtGui.QPainter.fillRect(r, style)
Parameters: - r – PySide.QtCore.QRectF
- style – PySide.QtCore.Qt.BrushStyle
- PySide.QtGui.QPainter.fillRect(arg__1, arg__2)
Parameters: - arg__1 – PySide.QtCore.QRect
- arg__2 – PySide.QtGui.QBrush
This is an overloaded function.
Fills the given rectangle with the specified brush .
- PySide.QtGui.QPainter.fillRect(arg__1, color)
Parameters: - arg__1 – PySide.QtCore.QRect
- color – PySide.QtGui.QColor
This is an overloaded function.
Fills the given rectangle with the color specified.
- PySide.QtGui.QPainter.fillRect(r, style)
Parameters: - r – PySide.QtCore.QRect
- style – PySide.QtCore.Qt.BrushStyle
- PySide.QtGui.QPainter.fillRect(arg__1, color)
Parameters: - arg__1 – PySide.QtCore.QRectF
- color – PySide.QtGui.QColor
This is an overloaded function.
Fills the given rectangle with the color specified.
- PySide.QtGui.QPainter.fillRect(r, c)
Parameters: - r – PySide.QtCore.QRect
- c – PySide.QtCore.Qt.GlobalColor
- PySide.QtGui.QPainter.fillRect(arg__1, arg__2)
Parameters: - arg__1 – PySide.QtCore.QRectF
- arg__2 – PySide.QtGui.QBrush
Fills the given rectangle with the brush specified.
Alternatively, you can specify a PySide.QtGui.QColor instead of a PySide.QtGui.QBrush ; the PySide.QtGui.QBrush constructor (taking a PySide.QtGui.QColor argument) will automatically create a solid pattern brush.
See also
- PySide.QtGui.QPainter.font()¶
Return type: PySide.QtGui.QFont Returns the currently set font used for drawing text.
See also
PySide.QtGui.QPainter.setFont() PySide.QtGui.QPainter.drawText() Settings
- PySide.QtGui.QPainter.fontInfo()¶
Return type: PySide.QtGui.QFontInfo Returns the font info for the painter if the painter is active. Otherwise, the return value is undefined.
See also
PySide.QtGui.QPainter.font() PySide.QtGui.QPainter.isActive() Settings
- PySide.QtGui.QPainter.fontMetrics()¶
Return type: PySide.QtGui.QFontMetrics Returns the font metrics for the painter if the painter is active. Otherwise, the return value is undefined.
See also
PySide.QtGui.QPainter.font() PySide.QtGui.QPainter.isActive() Settings
- PySide.QtGui.QPainter.hasClipping()¶
Return type: PySide.QtCore.bool Returns true if clipping has been set; otherwise returns false.
See also
PySide.QtGui.QPainter.setClipping() Clipping
- PySide.QtGui.QPainter.initFrom(widget)¶
Parameters: widget – PySide.QtGui.QWidget Initializes the painters pen, background and font to the same as the given widget . This function is called automatically when the painter is opened on a PySide.QtGui.QWidget .
See also
PySide.QtGui.QPainter.begin() Settings
- PySide.QtGui.QPainter.isActive()¶
Return type: PySide.QtCore.bool Returns true if PySide.QtGui.QPainter.begin() has been called and PySide.QtGui.QPainter.end() has not yet been called; otherwise returns false.
- PySide.QtGui.QPainter.layoutDirection()¶
Return type: PySide.QtCore.Qt.LayoutDirection Returns the layout direction used by the painter when drawing text.
- PySide.QtGui.QPainter.opacity()¶
Return type: PySide.QtCore.qreal Returns the opacity of the painter. The default value is 1.
See also
- PySide.QtGui.QPainter.paintEngine()¶
Return type: PySide.QtGui.QPaintEngine Returns the paint engine that the painter is currently operating on if the painter is active; otherwise 0.
See also
- PySide.QtGui.QPainter.pen()¶
Return type: PySide.QtGui.QPen Returns the painter’s current pen.
See also
PySide.QtGui.QPainter.setPen() Settings
- PySide.QtGui.QPainter.renderHints()¶
Return type: PySide.QtGui.QPainter.RenderHints Returns a flag that specifies the rendering hints that are set for this painter.
See also
PySide.QtGui.QPainter.setRenderHints() PySide.QtGui.QPainter.testRenderHint() Rendering Quality
- PySide.QtGui.QPainter.resetMatrix()¶
Resets any transformations that were made using PySide.QtGui.QPainter.translate() , PySide.QtGui.QPainter.scale() , PySide.QtGui.QPainter.shear() , PySide.QtGui.QPainter.rotate() , PySide.QtGui.QPainter.setWorldMatrix() , PySide.QtGui.QPainter.setViewport() and PySide.QtGui.QPainter.setWindow() .
It is advisable to use PySide.QtGui.QPainter.resetTransform() instead of this function to preserve the properties of perspective transformations.
See also
Coordinate Transformations
- PySide.QtGui.QPainter.resetTransform()¶
Resets any transformations that were made using PySide.QtGui.QPainter.translate() , PySide.QtGui.QPainter.scale() , PySide.QtGui.QPainter.shear() , PySide.QtGui.QPainter.rotate() , PySide.QtGui.QPainter.setWorldTransform() , PySide.QtGui.QPainter.setViewport() and PySide.QtGui.QPainter.setWindow() .
See also
Coordinate Transformations
- PySide.QtGui.QPainter.restore()¶
Restores the current painter state (pops a saved state off the stack).
See also
- static PySide.QtGui.QPainter.restoreRedirected(device)¶
Parameters: device – PySide.QtGui.QPaintDevice Using QWidget.render() obsoletes the use of this function.
Restores the previous redirection for the given device after a call to PySide.QtGui.QPainter.setRedirected() .
Warning
Making use of redirections in the PySide.QtGui.QPainter API implies that QPainter.begin() and PySide.QtGui.QPaintDevice destructors need to hold a mutex for a short period. This can impact performance. Use of QWidget::render is strongly encouraged.
See also
PySide.QtGui.QPainter.redirected()
- PySide.QtGui.QPainter.rotate(a)¶
Parameters: a – PySide.QtCore.qreal Rotates the coordinate system the given angle clockwise.
See also
PySide.QtGui.QPainter.setWorldTransform() Coordinate Transformations
- PySide.QtGui.QPainter.save()¶
Saves the current painter state (pushes the state onto a stack). A PySide.QtGui.QPainter.save() must be followed by a corresponding PySide.QtGui.QPainter.restore() ; the PySide.QtGui.QPainter.end() function unwinds the stack.
See also
- PySide.QtGui.QPainter.scale(sx, sy)¶
Parameters: - sx – PySide.QtCore.qreal
- sy – PySide.QtCore.qreal
Scales the coordinate system by (sx , sy ).
See also
PySide.QtGui.QPainter.setWorldTransform() Coordinate Transformations
- PySide.QtGui.QPainter.setBackground(bg)¶
Parameters: bg – PySide.QtGui.QBrush Sets the background brush of the painter to the given brush .
The background brush is the brush that is filled in when drawing opaque text, stippled lines and bitmaps. The background brush has no effect in transparent background mode (which is the default).
See also
PySide.QtGui.QPainter.background() PySide.QtGui.QPainter.setBackgroundMode() Settings
- PySide.QtGui.QPainter.setBackgroundMode(mode)¶
Parameters: mode – PySide.QtCore.Qt.BGMode
- PySide.QtGui.QPainter.setBrush(brush)¶
Parameters: brush – PySide.QtGui.QBrush Sets the painter’s brush to the given brush .
The painter’s brush defines how shapes are filled.
See also
PySide.QtGui.QPainter.brush() Settings
- PySide.QtGui.QPainter.setBrush(style)
Parameters: style – PySide.QtCore.Qt.BrushStyle
- PySide.QtGui.QPainter.setBrushOrigin(arg__1)¶
Parameters: arg__1 – PySide.QtCore.QPointF Sets the brush origin to position .
The brush origin specifies the (0, 0) coordinate of the painter’s brush.
Note that while the PySide.QtGui.QPainter.brushOrigin() was necessary to adopt the parent’s background for a widget in Qt 3, this is no longer the case since the Qt 4 painter doesn’t paint the background unless you explicitly tell it to do so by setting the widget’s PySide.QtGui.QWidget.autoFillBackground() property to true.
See also
PySide.QtGui.QPainter.brushOrigin() Settings
- PySide.QtGui.QPainter.setBrushOrigin(arg__1)
Parameters: arg__1 – PySide.QtCore.QPoint This is an overloaded function.
Sets the brush’s origin to the given position .
- PySide.QtGui.QPainter.setBrushOrigin(x, y)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
This is an overloaded function.
Sets the brush’s origin to point (x , y ).
- PySide.QtGui.QPainter.setClipPath(path[, op=Qt.ReplaceClip])¶
Parameters: - path – PySide.QtGui.QPainterPath
- op – PySide.QtCore.Qt.ClipOperation
- PySide.QtGui.QPainter.setClipRect(arg__1[, op=Qt.ReplaceClip])¶
Parameters: - arg__1 – PySide.QtCore.QRect
- op – PySide.QtCore.Qt.ClipOperation
- PySide.QtGui.QPainter.setClipRect(arg__1[, op=Qt.ReplaceClip])
Parameters: - arg__1 – PySide.QtCore.QRectF
- op – PySide.QtCore.Qt.ClipOperation
- PySide.QtGui.QPainter.setClipRect(x, y, w, h[, op=Qt.ReplaceClip])
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
- op – PySide.QtCore.Qt.ClipOperation
- PySide.QtGui.QPainter.setClipRegion(arg__1[, op=Qt.ReplaceClip])¶
Parameters: - arg__1 – PySide.QtGui.QRegion
- op – PySide.QtCore.Qt.ClipOperation
- PySide.QtGui.QPainter.setClipping(enable)¶
Parameters: enable – PySide.QtCore.bool Enables clipping if enable is true, or disables clipping if enable is false.
See also
PySide.QtGui.QPainter.hasClipping() Clipping
- PySide.QtGui.QPainter.setCompositionMode(mode)¶
Parameters: mode – PySide.QtGui.QPainter.CompositionMode Sets the composition mode to the given mode .
Warning
Only a PySide.QtGui.QPainter operating on a PySide.QtGui.QImage fully supports all composition modes. The RasterOp modes are supported for X11 as described in PySide.QtGui.QPainter.compositionMode() .
- PySide.QtGui.QPainter.setFont(f)¶
Parameters: f – PySide.QtGui.QFont Sets the painter’s font to the given font .
This font is used by subsequent PySide.QtGui.QPainter.drawText() functions. The text color is the same as the pen color.
If you set a font that isn’t available, Qt finds a close match. PySide.QtGui.QPainter.font() will return what you set using PySide.QtGui.QPainter.setFont() and PySide.QtGui.QPainter.fontInfo() returns the font actually being used (which may be the same).
See also
PySide.QtGui.QPainter.font() PySide.QtGui.QPainter.drawText() Settings
- PySide.QtGui.QPainter.setLayoutDirection(direction)¶
Parameters: direction – PySide.QtCore.Qt.LayoutDirection
- PySide.QtGui.QPainter.setOpacity(opacity)¶
Parameters: opacity – PySide.QtCore.qreal Sets the opacity of the painter to opacity . The value should be in the range 0.0 to 1.0, where 0.0 is fully transparent and 1.0 is fully opaque.
Opacity set on the painter will apply to all drawing operations individually.
See also
- PySide.QtGui.QPainter.setPen(pen)¶
Parameters: pen – PySide.QtGui.QPen Sets the painter’s pen to be the given pen .
The pen defines how to draw lines and outlines, and it also defines the text color.
See also
PySide.QtGui.QPainter.pen() Settings
- PySide.QtGui.QPainter.setPen(color)
Parameters: color – PySide.QtGui.QColor This is an overloaded function.
Sets the painter’s pen to have style Qt.SolidLine , width 0 and the specified color .
- PySide.QtGui.QPainter.setPen(style)
Parameters: style – PySide.QtCore.Qt.PenStyle
- static PySide.QtGui.QPainter.setRedirected(device, replacement[, offset=QPoint()])¶
Parameters: - device – PySide.QtGui.QPaintDevice
- replacement – PySide.QtGui.QPaintDevice
- offset – PySide.QtCore.QPoint
Please use QWidget.render() instead.
Redirects all paint commands for the given paint device , to the replacement device. The optional point offset defines an offset within the source device.
The redirection will not be effective until the PySide.QtGui.QPainter.begin() function has been called; make sure to call PySide.QtGui.QPainter.end() for the given device ‘s painter (if any) before redirecting. Call PySide.QtGui.QPainter.restoreRedirected() to restore the previous redirection.
Warning
Making use of redirections in the PySide.QtGui.QPainter API implies that QPainter.begin() and PySide.QtGui.QPaintDevice destructors need to hold a mutex for a short period. This can impact performance. Use of QWidget::render is strongly encouraged.
See also
PySide.QtGui.QPainter.redirected() PySide.QtGui.QPainter.restoreRedirected()
- PySide.QtGui.QPainter.setRenderHint(hint[, on=true])¶
Parameters: - hint – PySide.QtGui.QPainter.RenderHint
- on – PySide.QtCore.bool
Sets the given render hint on the painter if on is true; otherwise clears the render hint.
See also
PySide.QtGui.QPainter.setRenderHints() PySide.QtGui.QPainter.renderHints() Rendering Quality
- PySide.QtGui.QPainter.setRenderHints(hints[, on=true])¶
Parameters: - hints – PySide.QtGui.QPainter.RenderHints
- on – PySide.QtCore.bool
- PySide.QtGui.QPainter.setTransform(transform[, combine=false])¶
Parameters: - transform – PySide.QtGui.QTransform
- combine – PySide.QtCore.bool
Sets the world transformation matrix. If combine is true, the specified transform is combined with the current matrix; otherwise it replaces the current matrix.
- PySide.QtGui.QPainter.setViewTransformEnabled(enable)¶
Parameters: enable – PySide.QtCore.bool Enables view transformations if enable is true, or disables view transformations if enable is false.
See also
PySide.QtGui.QPainter.viewTransformEnabled() Window-Viewport Conversion
- PySide.QtGui.QPainter.setViewport(x, y, w, h)¶
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
This is an overloaded function.
Sets the painter’s viewport rectangle to be the rectangle beginning at (x , y ) with the given width and height .
- PySide.QtGui.QPainter.setViewport(viewport)
Parameters: viewport – PySide.QtCore.QRect Sets the painter’s viewport rectangle to the given rectangle , and enables view transformations.
The viewport rectangle is part of the view transformation. The viewport specifies the device coordinate system. Its sister, the PySide.QtGui.QPainter.window() , specifies the logical coordinate system.
The default viewport rectangle is the same as the device’s rectangle.
See also
PySide.QtGui.QPainter.viewport() PySide.QtGui.QPainter.viewTransformEnabled() Window-Viewport Conversion
- PySide.QtGui.QPainter.setWindow(window)¶
Parameters: window – PySide.QtCore.QRect Sets the painter’s window to the given rectangle , and enables view transformations.
The window rectangle is part of the view transformation. The window specifies the logical coordinate system. Its sister, the PySide.QtGui.QPainter.viewport() , specifies the device coordinate system.
The default window rectangle is the same as the device’s rectangle.
See also
PySide.QtGui.QPainter.window() PySide.QtGui.QPainter.viewTransformEnabled() Window-Viewport Conversion
- PySide.QtGui.QPainter.setWindow(x, y, w, h)
Parameters: - x – PySide.QtCore.int
- y – PySide.QtCore.int
- w – PySide.QtCore.int
- h – PySide.QtCore.int
This is an overloaded function.
Sets the painter’s window to the rectangle beginning at (x , y ) and the given width and height .
- PySide.QtGui.QPainter.setWorldMatrix(matrix[, combine=false])¶
Parameters: - matrix – PySide.QtGui.QMatrix
- combine – PySide.QtCore.bool
Sets the transformation matrix to matrix and enables transformations.
Note
It is advisable to use PySide.QtGui.QPainter.setWorldTransform() instead of this function to preserve the properties of perspective transformations.
If combine is true, then matrix is combined with the current transformation matrix; otherwise matrix replaces the current transformation matrix.
If matrix is the identity matrix and combine is false, this function calls setWorldMatrixEnabled(false). (The identity matrix is the matrix where QMatrix.m11() and QMatrix.m22() are 1.0 and the rest are 0.0.)
The following functions can transform the coordinate system without using a PySide.QtGui.QMatrix :
- PySide.QtGui.QPainter.translate()
- PySide.QtGui.QPainter.scale()
- PySide.QtGui.QPainter.shear()
- PySide.QtGui.QPainter.rotate()
They operate on the painter’s PySide.QtGui.QPainter.worldMatrix() and are implemented like this:
def rotate(self, angle): matrix = QMatrix() matrix.rotate(angle) setWorldMatrix(matrix, true)
Note that when using PySide.QtGui.QPainter.setWorldMatrix() function you should always have combine be true when you are drawing into a PySide.QtGui.QPicture . Otherwise it may not be possible to replay the picture with additional transformations; using the PySide.QtGui.QPainter.translate() , PySide.QtGui.QPainter.scale() , etc. convenience functions is safe.
For more information about the coordinate system, transformations and window-viewport conversion, see Coordinate System .
- PySide.QtGui.QPainter.setWorldMatrixEnabled(enabled)¶
Parameters: enabled – PySide.QtCore.bool Enables transformations if enable is true, or disables transformations if enable is false. The world transformation matrix is not changed.
See also
PySide.QtGui.QPainter.worldMatrixEnabled() PySide.QtGui.QPainter.worldTransform() Coordinate Transformations
- PySide.QtGui.QPainter.setWorldTransform(matrix[, combine=false])¶
Parameters: - matrix – PySide.QtGui.QTransform
- combine – PySide.QtCore.bool
Sets the world transformation matrix. If combine is true, the specified matrix is combined with the current matrix; otherwise it replaces the current matrix.
- PySide.QtGui.QPainter.shear(sh, sv)¶
Parameters: - sh – PySide.QtCore.qreal
- sv – PySide.QtCore.qreal
Shears the coordinate system by (sh , sv ).
See also
PySide.QtGui.QPainter.setWorldTransform() Coordinate Transformations
- PySide.QtGui.QPainter.strokePath(path, pen)¶
Parameters: - path – PySide.QtGui.QPainterPath
- pen – PySide.QtGui.QPen
Draws the outline (strokes) the path path with the pen specified by pen
See also
PySide.QtGui.QPainter.fillPath() Drawing
- PySide.QtGui.QPainter.testRenderHint(hint)¶
Parameters: hint – PySide.QtGui.QPainter.RenderHint Return type: PySide.QtCore.bool Returns true if hint is set; otherwise returns false.
- PySide.QtGui.QPainter.transform()¶
Return type: PySide.QtGui.QTransform Returns the world transformation matrix.
- PySide.QtGui.QPainter.translate(offset)¶
Parameters: offset – PySide.QtCore.QPointF Translates the coordinate system by the given offset ; i.e. the given offset is added to points.
See also
PySide.QtGui.QPainter.setWorldTransform() Coordinate Transformations
- PySide.QtGui.QPainter.translate(offset)
Parameters: offset – PySide.QtCore.QPoint This is an overloaded function.
Translates the coordinate system by the given offset .
- PySide.QtGui.QPainter.translate(dx, dy)
Parameters: - dx – PySide.QtCore.qreal
- dy – PySide.QtCore.qreal
This is an overloaded function.
Translates the coordinate system by the vector (dx , dy ).
- PySide.QtGui.QPainter.viewTransformEnabled()¶
Return type: PySide.QtCore.bool Returns true if view transformation is enabled; otherwise returns false.
- PySide.QtGui.QPainter.viewport()¶
Return type: PySide.QtCore.QRect Returns the viewport rectangle.
- PySide.QtGui.QPainter.window()¶
Return type: PySide.QtCore.QRect Returns the window rectangle.
- PySide.QtGui.QPainter.worldMatrix()¶
Return type: PySide.QtGui.QMatrix Returns the world transformation matrix.
It is advisable to use PySide.QtGui.QPainter.worldTransform() because PySide.QtGui.QPainter.worldMatrix() does not preserve the properties of perspective transformations.
See also
PySide.QtGui.QPainter.setWorldMatrix() Coordinate Transformations Coordinate System
- PySide.QtGui.QPainter.worldMatrixEnabled()¶
Return type: PySide.QtCore.bool Returns true if world transformation is enabled; otherwise returns false.
See also
PySide.QtGui.QPainter.setWorldMatrixEnabled() PySide.QtGui.QPainter.worldTransform() Coordinate System
- PySide.QtGui.QPainter.worldTransform()¶
Return type: PySide.QtGui.QTransform Returns the world transformation matrix.




