QPainterPath¶
Synopsis¶
Functions¶
- def __add__ (other)
- def __and__ (other)
- def __eq__ (other)
- def __iadd__ (other)
- def __iand__ (other)
- def __ior__ (other)
- def __isub__ (other)
- def __mul__ (, m)
- def __mul__ (, m)
- def __ne__ (other)
- def __or__ (other)
- def __sub__ (other)
- def addEllipse (center, rx, ry)
- def addEllipse (rect)
- def addEllipse (x, y, w, h)
- def addPath (path)
- def addPolygon (polygon)
- def addRect (rect)
- def addRect (x, y, w, h)
- def addRegion (region)
- def addRoundRect (rect, roundness)
- def addRoundRect (rect, xRnd, yRnd)
- def addRoundRect (x, y, w, h, roundness)
- def addRoundRect (x, y, w, h, xRnd, yRnd)
- def addRoundedRect (rect, xRadius, yRadius[, mode=Qt.AbsoluteSize])
- def addRoundedRect (x, y, w, h, xRadius, yRadius[, mode=Qt.AbsoluteSize])
- def addText (point, f, text)
- def addText (x, y, f, text)
- def angleAtPercent (t)
- def arcMoveTo (rect, angle)
- def arcMoveTo (x, y, w, h, angle)
- def arcTo (rect, startAngle, arcLength)
- def arcTo (x, y, w, h, startAngle, arcLength)
- def boundingRect ()
- def closeSubpath ()
- def computeBoundingRect ()
- def computeControlPointRect ()
- def connectPath (path)
- def contains (p)
- def contains (pt)
- def contains (rect)
- def controlPointRect ()
- def cubicTo (ctrlPt1, ctrlPt2, endPt)
- def cubicTo (ctrlPt1x, ctrlPt1y, ctrlPt2x, ctrlPt2y, endPtx, endPty)
- def currentPosition ()
- def detach_helper ()
- def elementAt (i)
- def elementCount ()
- def ensureData ()
- def ensureData_helper ()
- def fillRule ()
- def intersected (r)
- def intersects (p)
- def intersects (rect)
- def isEmpty ()
- def length ()
- def lineTo (p)
- def lineTo (x, y)
- def moveTo (p)
- def moveTo (x, y)
- def percentAtLength (t)
- def pointAtPercent (t)
- def quadTo (ctrlPt, endPt)
- def quadTo (ctrlPtx, ctrlPty, endPtx, endPty)
- def setDirty (arg__1)
- def setElementPositionAt (i, x, y)
- def setFillRule (fillRule)
- def simplified ()
- def slopeAtPercent (t)
- def subtracted (r)
- def subtractedInverted (r)
- def swap (other)
- def toFillPolygon ([matrix=QMatrix()])
- def toFillPolygon (matrix)
- def toFillPolygons ([matrix=QMatrix()])
- def toFillPolygons (matrix)
- def toReversed ()
- def toSubpathPolygons ([matrix=QMatrix()])
- def toSubpathPolygons (matrix)
- def translate (dx, dy)
- def translate (offset)
- def translated (dx, dy)
- def translated (offset)
- def united (r)
Detailed Description¶
The PySide.QtGui.QPainterPath class provides a container for painting operations, enabling graphical shapes to be constructed and reused.
A painter path is an object composed of a number of graphical building blocks, such as rectangles, ellipses, lines, and curves. Building blocks can be joined in closed subpaths, for example as a rectangle or an ellipse. A closed path has coinciding start and end points. Or they can exist independently as unclosed subpaths, such as lines and curves.
A PySide.QtGui.QPainterPath object can be used for filling, outlining, and clipping. To generate fillable outlines for a given painter path, use the PySide.QtGui.QPainterPathStroker class. The main advantage of painter paths over normal drawing operations is that complex shapes only need to be created once; then they can be drawn many times using only calls to the QPainter.drawPath() function.
PySide.QtGui.QPainterPath provides a collection of functions that can be used to obtain information about the path and its elements. In addition it is possible to reverse the order of the elements using the PySide.QtGui.QPainterPath.toReversed() function. There are also several functions to convert this painter path object into a polygon representation.
Composing a QPainterPath¶
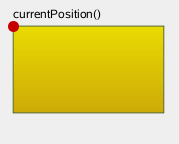
A PySide.QtGui.QPainterPath object can be constructed as an empty path, with a given start point, or as a copy of another PySide.QtGui.QPainterPath object. Once created, lines and curves can be added to the path using the PySide.QtGui.QPainterPath.lineTo() , PySide.QtGui.QPainterPath.arcTo() , PySide.QtGui.QPainterPath.cubicTo() and PySide.QtGui.QPainterPath.quadTo() functions. The lines and curves stretch from the PySide.QtGui.QPainterPath.currentPosition() to the position passed as argument.
The PySide.QtGui.QPainterPath.currentPosition() of the PySide.QtGui.QPainterPath object is always the end position of the last subpath that was added (or the initial start point). Use the PySide.QtGui.QPainterPath.moveTo() function to move the PySide.QtGui.QPainterPath.currentPosition() without adding a component. The PySide.QtGui.QPainterPath.moveTo() function implicitly starts a new subpath, and closes the previous one. Another way of starting a new subpath is to call the PySide.QtGui.QPainterPath.closeSubpath() function which closes the current path by adding a line from the PySide.QtGui.QPainterPath.currentPosition() back to the path’s start position. Note that the new path will have (0, 0) as its initial PySide.QtGui.QPainterPath.currentPosition() .
PySide.QtGui.QPainterPath class also provides several convenience functions to add closed subpaths to a painter path: PySide.QtGui.QPainterPath.addEllipse() , PySide.QtGui.QPainterPath.addPath() , PySide.QtGui.QPainterPath.addRect() , PySide.QtGui.QPainterPath.addRegion() and PySide.QtGui.QPainterPath.addText() . The PySide.QtGui.QPainterPath.addPolygon() function adds an unclosed subpath. In fact, these functions are all collections of PySide.QtGui.QPainterPath.moveTo() , PySide.QtGui.QPainterPath.lineTo() and PySide.QtGui.QPainterPath.cubicTo() operations.
In addition, a path can be added to the current path using the PySide.QtGui.QPainterPath.connectPath() function. But note that this function will connect the last element of the current path to the first element of given one by adding a line.
Below is a code snippet that shows how a PySide.QtGui.QPainterPath object can be used:

path = QPainterPath() path.addRect(20, 20, 60, 60) path.moveTo(0, 0) path.cubicTo(99, 0, 50, 50, 99, 99) path.cubicTo(0, 99, 50, 50, 0, 0) QPainter painter(self) painter.fillRect(0, 0, 100, 100, Qt.white) painter.setPen(QPen(QColor(79, 106, 25), 1, Qt.SolidLine, Qt.FlatCap, Qt.MiterJoin)) painter.setBrush(QColor(122, 163, 39)) painter.drawPath(path)The painter path is initially empty when constructed. We first add a rectangle, which is a closed subpath. Then we add two bezier curves which together form a closed subpath even though they are not closed individually. Finally we draw the entire path. The path is filled using the default fill rule, Qt.OddEvenFill . Qt provides two methods for filling paths:
Qt.OddEvenFill Qt.WindingFill 

See the Qt.FillRule documentation for the definition of the rules. A painter path’s currently set fill rule can be retrieved using the PySide.QtGui.QPainterPath.fillRule() function, and altered using the PySide.QtGui.QPainterPath.setFillRule() function.
QPainterPath Information¶
The PySide.QtGui.QPainterPath class provides a collection of functions that returns information about the path and its elements.
The PySide.QtGui.QPainterPath.currentPosition() function returns the end point of the last subpath that was added (or the initial start point). The PySide.QtGui.QPainterPath.elementAt() function can be used to retrieve the various subpath elements, the number of elements can be retrieved using the PySide.QtGui.QPainterPath.elementCount() function, and the PySide.QtGui.QPainterPath.isEmpty() function tells whether this PySide.QtGui.QPainterPath object contains any elements at all.
The PySide.QtGui.QPainterPath.controlPointRect() function returns the rectangle containing all the points and control points in this path. This function is significantly faster to compute than the exact PySide.QtGui.QPainterPath.boundingRect() which returns the bounding rectangle of this painter path with floating point precision.
Finally, PySide.QtGui.QPainterPath provides the PySide.QtGui.QPainterPath.contains() function which can be used to determine whether a given point or rectangle is inside the path, and the PySide.QtGui.QPainterPath.intersects() function which determines if any of the points inside a given rectangle also are inside this path.
QPainterPath Conversion¶
For compatibility reasons, it might be required to simplify the representation of a painter path: PySide.QtGui.QPainterPath provides the PySide.QtGui.QPainterPath.toFillPolygon() , PySide.QtGui.QPainterPath.toFillPolygons() and PySide.QtGui.QPainterPath.toSubpathPolygons() functions which convert the painter path into a polygon. The PySide.QtGui.QPainterPath.toFillPolygon() returns the painter path as one single polygon, while the two latter functions return a list of polygons.
The PySide.QtGui.QPainterPath.toFillPolygons() and PySide.QtGui.QPainterPath.toSubpathPolygons() functions are provided because it is usually faster to draw several small polygons than to draw one large polygon, even though the total number of points drawn is the same. The difference between the two is the number of polygons they return: The PySide.QtGui.QPainterPath.toSubpathPolygons() creates one polygon for each subpath regardless of intersecting subpaths (i.e. overlapping bounding rectangles), while the PySide.QtGui.QPainterPath.toFillPolygons() functions creates only one polygon for overlapping subpaths.
The PySide.QtGui.QPainterPath.toFillPolygon() and PySide.QtGui.QPainterPath.toFillPolygons() functions first convert all the subpaths to polygons, then uses a rewinding technique to make sure that overlapping subpaths can be filled using the correct fill rule. Note that rewinding inserts additional lines in the polygon so the outline of the fill polygon does not match the outline of the path.
Examples¶
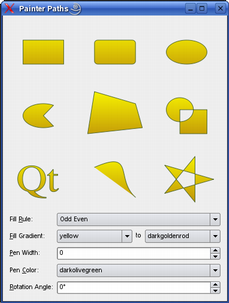
Qt provides the Painter Paths Example and the Vector Deformation Demo which are located in Qt’s example and demo directories respectively.
The Painter Paths Example shows how painter paths can be used to build complex shapes for rendering and lets the user experiment with the filling and stroking. The Vector Deformation Demo shows how to use PySide.QtGui.QPainterPath to draw text.
Painter Paths Example Vector Deformation Demo 

See also
PySide.QtGui.QPainterPathStroker PySide.QtGui.QPainter PySide.QtGui.QRegion Painter Paths Example
- class PySide.QtGui.QPainterPath¶
- class PySide.QtGui.QPainterPath(other)
- class PySide.QtGui.QPainterPath(startPoint)
Parameters: - startPoint – PySide.QtCore.QPointF
- other – PySide.QtGui.QPainterPath
Constructs an empty PySide.QtGui.QPainterPath object.
Creates a PySide.QtGui.QPainterPath object that is a copy of the given path .
See also
PySide.QtGui.QPainterPath.operator=()
Creates a PySide.QtGui.QPainterPath object with the given startPoint as its current position.
- PySide.QtGui.QPainterPath.ElementType¶
This enum describes the types of elements used to connect vertices in subpaths.
Note that elements added as closed subpaths using the PySide.QtGui.QPainterPath.addEllipse() , PySide.QtGui.QPainterPath.addPath() , PySide.QtGui.QPainterPath.addPolygon() , PySide.QtGui.QPainterPath.addRect() , PySide.QtGui.QPainterPath.addRegion() and PySide.QtGui.QPainterPath.addText() convenience functions, is actually added to the path as a collection of separate elements using the PySide.QtGui.QPainterPath.moveTo() , PySide.QtGui.QPainterPath.lineTo() and PySide.QtGui.QPainterPath.cubicTo() functions.
Constant Description QPainterPath.MoveToElement A new subpath. See also PySide.QtGui.QPainterPath.moveTo() . QPainterPath.LineToElement A line. See also PySide.QtGui.QPainterPath.lineTo() . QPainterPath.CurveToElement A curve. See also PySide.QtGui.QPainterPath.cubicTo() and PySide.QtGui.QPainterPath.quadTo() . QPainterPath.CurveToDataElement The extra data required to describe a curve in a CurveToElement element.
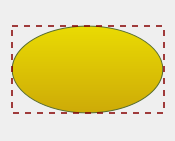
- PySide.QtGui.QPainterPath.addEllipse(rect)¶
Parameters: rect – PySide.QtCore.QRectF Creates an ellipse within the specified boundingRectangle and adds it to the painter path as a closed subpath.
The ellipse is composed of a clockwise curve, starting and finishing at zero degrees (the 3 o’clock position).

myGradient = QLinearGradient() myPen = QPen() boundingRectangle = QRectF() myPath = QPainterPath() myPath.addEllipse(boundingRectangle) QPainter painter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
PySide.QtGui.QPainterPath.arcTo() QPainter.drawEllipse() Composing a QPainterPath
- PySide.QtGui.QPainterPath.addEllipse(x, y, w, h)
Parameters: - x – PySide.QtCore.qreal
- y – PySide.QtCore.qreal
- w – PySide.QtCore.qreal
- h – PySide.QtCore.qreal
This is an overloaded function.
Creates an ellipse within the bounding rectangle defined by its top-left corner at (x , y ), width and height , and adds it to the painter path as a closed subpath.
- PySide.QtGui.QPainterPath.addEllipse(center, rx, ry)
Parameters: - center – PySide.QtCore.QPointF
- rx – PySide.QtCore.qreal
- ry – PySide.QtCore.qreal
This is an overloaded function.
Creates an ellipse positioned at center with radii rx and ry , and adds it to the painter path as a closed subpath.
- PySide.QtGui.QPainterPath.addPath(path)¶
Parameters: path – PySide.QtGui.QPainterPath Adds the given path to this path as a closed subpath.
See also
PySide.QtGui.QPainterPath.connectPath() Composing a QPainterPath
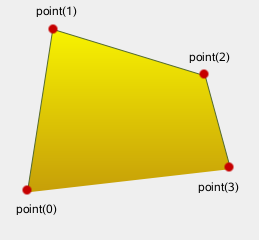
- PySide.QtGui.QPainterPath.addPolygon(polygon)¶
Parameters: polygon – PySide.QtGui.QPolygonF Adds the given polygon to the path as an (unclosed) subpath.
Note that the current position after the polygon has been added, is the last point in polygon . To draw a line back to the first point, use the PySide.QtGui.QPainterPath.closeSubpath() function.

myGradient = QLinearGradient() myPen = QPen() myPolygon = QPolygonF() myPath = QPainterPath() myPath.addPolygon(myPolygon) QPainter painter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
PySide.QtGui.QPainterPath.lineTo() Composing a QPainterPath
- PySide.QtGui.QPainterPath.addRect(rect)¶
Parameters: rect – PySide.QtCore.QRectF Adds the given rectangle to this path as a closed subpath.
The rectangle is added as a clockwise set of lines. The painter path’s current position after the rectangle has been added is at the top-left corner of the rectangle.

myGradient = QLinearGradient() myPen = QPen() myRectangle = QRectF() myPath = QPainterPath() myPath.addRect(myRectangle) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
PySide.QtGui.QPainterPath.addRegion() PySide.QtGui.QPainterPath.lineTo() Composing a QPainterPath
- PySide.QtGui.QPainterPath.addRect(x, y, w, h)
Parameters: - x – PySide.QtCore.qreal
- y – PySide.QtCore.qreal
- w – PySide.QtCore.qreal
- h – PySide.QtCore.qreal
This is an overloaded function.
Adds a rectangle at position (x , y ), with the given width and height , as a closed subpath.
- PySide.QtGui.QPainterPath.addRegion(region)¶
Parameters: region – PySide.QtGui.QRegion Adds the given region to the path by adding each rectangle in the region as a separate closed subpath.
See also
PySide.QtGui.QPainterPath.addRect() Composing a QPainterPath
- PySide.QtGui.QPainterPath.addRoundRect(x, y, w, h, xRnd, yRnd)¶
Parameters: - x – PySide.QtCore.qreal
- y – PySide.QtCore.qreal
- w – PySide.QtCore.qreal
- h – PySide.QtCore.qreal
- xRnd – PySide.QtCore.int
- yRnd – PySide.QtCore.int
This is an overloaded function.
Adds a rectangle with rounded corners to the path. The rectangle is constructed from x , y , and the width and height w and h .
The xRnd and yRnd arguments specify how rounded the corners should be. 0 is angled corners, 99 is maximum roundedness.
- PySide.QtGui.QPainterPath.addRoundRect(x, y, w, h, roundness)
Parameters: - x – PySide.QtCore.qreal
- y – PySide.QtCore.qreal
- w – PySide.QtCore.qreal
- h – PySide.QtCore.qreal
- roundness – PySide.QtCore.int
This is an overloaded function.
Adds a rounded rectangle to the path, defined by the coordinates x and y with the specified width and height .
The roundness argument specifies uniform roundness for the rectangle. Vertical and horizontal roundness factors will be adjusted accordingly to act uniformly around both axes. Use this method if you want a rectangle equally rounded across both the X and Y axis.
- PySide.QtGui.QPainterPath.addRoundRect(rect, xRnd, yRnd)
Parameters: - rect – PySide.QtCore.QRectF
- xRnd – PySide.QtCore.int
- yRnd – PySide.QtCore.int
Adds a rectangle r with rounded corners to the path.
The xRnd and yRnd arguments specify how rounded the corners should be. 0 is angled corners, 99 is maximum roundedness.
- PySide.QtGui.QPainterPath.addRoundRect(rect, roundness)
Parameters: - rect – PySide.QtCore.QRectF
- roundness – PySide.QtCore.int
This is an overloaded function.
Adds a rounded rectangle, rect , to the path.
The roundness argument specifies uniform roundness for the rectangle. Vertical and horizontal roundness factors will be adjusted accordingly to act uniformly around both axes. Use this method if you want a rectangle equally rounded across both the X and Y axis.
- PySide.QtGui.QPainterPath.addRoundedRect(x, y, w, h, xRadius, yRadius[, mode=Qt.AbsoluteSize])¶
Parameters: - x – PySide.QtCore.qreal
- y – PySide.QtCore.qreal
- w – PySide.QtCore.qreal
- h – PySide.QtCore.qreal
- xRadius – PySide.QtCore.qreal
- yRadius – PySide.QtCore.qreal
- mode – PySide.QtCore.Qt.SizeMode
- PySide.QtGui.QPainterPath.addRoundedRect(rect, xRadius, yRadius[, mode=Qt.AbsoluteSize])
Parameters: - rect – PySide.QtCore.QRectF
- xRadius – PySide.QtCore.qreal
- yRadius – PySide.QtCore.qreal
- mode – PySide.QtCore.Qt.SizeMode
- PySide.QtGui.QPainterPath.addText(point, f, text)¶
Parameters: - point – PySide.QtCore.QPointF
- f – PySide.QtGui.QFont
- text – unicode
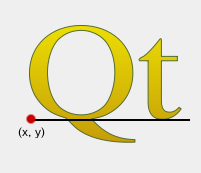
Adds the given text to this path as a set of closed subpaths created from the font supplied. The subpaths are positioned so that the left end of the text’s baseline lies at the specified point .

myGradient = QLinearGradient() myPen = QPen() myFont = QFont() QPointF baseline(x, y) myPath = QPainterPath() myPath.addText(baseline, myFont, tr("Qt")) painter QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)See also
QPainter.drawText() Composing a QPainterPath
- PySide.QtGui.QPainterPath.addText(x, y, f, text)
Parameters: - x – PySide.QtCore.qreal
- y – PySide.QtCore.qreal
- f – PySide.QtGui.QFont
- text – unicode
This is an overloaded function.
Adds the given text to this path as a set of closed subpaths created from the font supplied. The subpaths are positioned so that the left end of the text’s baseline lies at the point specified by (x , y ).
- PySide.QtGui.QPainterPath.angleAtPercent(t)¶
Parameters: t – PySide.QtCore.qreal Return type: PySide.QtCore.qreal Returns the angle of the path tangent at the percentage t . The argument t has to be between 0 and 1.
Positive values for the angles mean counter-clockwise while negative values mean the clockwise direction. Zero degrees is at the 3 o’clock position.
Note that similarly to the other percent methods, the percentage measurement is not linear with regards to the length if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
- PySide.QtGui.QPainterPath.arcMoveTo(x, y, w, h, angle)¶
Parameters: - x – PySide.QtCore.qreal
- y – PySide.QtCore.qreal
- w – PySide.QtCore.qreal
- h – PySide.QtCore.qreal
- angle – PySide.QtCore.qreal
This is an overloaded function.
Creates a move to that lies on the arc that occupies the PySide.QtCore.QRectF (x , y , width , height ) at angle .
- PySide.QtGui.QPainterPath.arcMoveTo(rect, angle)
Parameters: - rect – PySide.QtCore.QRectF
- angle – PySide.QtCore.qreal
Creates a move to that lies on the arc that occupies the given rectangle at angle .
Angles are specified in degrees. Clockwise arcs can be specified using negative angles.
- PySide.QtGui.QPainterPath.arcTo(x, y, w, h, startAngle, arcLength)¶
Parameters: - x – PySide.QtCore.qreal
- y – PySide.QtCore.qreal
- w – PySide.QtCore.qreal
- h – PySide.QtCore.qreal
- startAngle – PySide.QtCore.qreal
- arcLength – PySide.QtCore.qreal
This is an overloaded function.
Creates an arc that occupies the rectangle PySide.QtCore.QRectF (x , y , width , height ), beginning at the specified startAngle and extending sweepLength degrees counter-clockwise.
- PySide.QtGui.QPainterPath.arcTo(rect, startAngle, arcLength)
Parameters: - rect – PySide.QtCore.QRectF
- startAngle – PySide.QtCore.qreal
- arcLength – PySide.QtCore.qreal
Creates an arc that occupies the given rectangle , beginning at the specified startAngle and extending sweepLength degrees counter-clockwise.
Angles are specified in degrees. Clockwise arcs can be specified using negative angles.
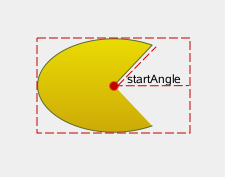
Note that this function connects the starting point of the arc to the current position if they are not already connected. After the arc has been added, the current position is the last point in arc. To draw a line back to the first point, use the PySide.QtGui.QPainterPath.closeSubpath() function.

myGradient = QLinearGradient() myPen = QPen() startPoint = QPointF() center = QPointF() myPath = QPainterPath() myPath.moveTo(center) myPath.arcTo(boundingRect, startAngle, sweepLength) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
PySide.QtGui.QPainterPath.arcMoveTo() PySide.QtGui.QPainterPath.addEllipse() QPainter.drawArc() QPainter.drawPie() Composing a QPainterPath
- PySide.QtGui.QPainterPath.boundingRect()¶
Return type: PySide.QtCore.QRectF Returns the bounding rectangle of this painter path as a rectangle with floating point precision.
- PySide.QtGui.QPainterPath.closeSubpath()¶
Closes the current subpath by drawing a line to the beginning of the subpath, automatically starting a new path. The current point of the new path is (0, 0).
If the subpath does not contain any elements, this function does nothing.
See also
PySide.QtGui.QPainterPath.moveTo() Composing a QPainterPath
- PySide.QtGui.QPainterPath.computeBoundingRect()¶
- PySide.QtGui.QPainterPath.computeControlPointRect()¶
- PySide.QtGui.QPainterPath.connectPath(path)¶
Parameters: path – PySide.QtGui.QPainterPath Connects the given path to this path by adding a line from the last element of this path to the first element of the given path.
See also
PySide.QtGui.QPainterPath.addPath() Composing a QPainterPath
- PySide.QtGui.QPainterPath.contains(pt)¶
Parameters: pt – PySide.QtCore.QPointF Return type: PySide.QtCore.bool Returns true if the given point is inside the path, otherwise returns false.
- PySide.QtGui.QPainterPath.contains(p)
Parameters: p – PySide.QtGui.QPainterPath Return type: PySide.QtCore.bool Returns true if the given path p is contained within the current path. Returns false if any edges of the current path and p intersect.
Set operations on paths will treat the paths as areas. Non-closed paths will be treated as implicitly closed.
- PySide.QtGui.QPainterPath.contains(rect)
Parameters: rect – PySide.QtCore.QRectF Return type: PySide.QtCore.bool Returns true if the given rectangle is inside the path, otherwise returns false.
- PySide.QtGui.QPainterPath.controlPointRect()¶
Return type: PySide.QtCore.QRectF Returns the rectangle containing all the points and control points in this path.
This function is significantly faster to compute than the exact PySide.QtGui.QPainterPath.boundingRect() , and the returned rectangle is always a superset of the rectangle returned by PySide.QtGui.QPainterPath.boundingRect() .
- PySide.QtGui.QPainterPath.cubicTo(ctrlPt1, ctrlPt2, endPt)¶
Parameters: - ctrlPt1 – PySide.QtCore.QPointF
- ctrlPt2 – PySide.QtCore.QPointF
- endPt – PySide.QtCore.QPointF
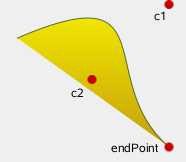
Adds a cubic Bezier curve between the current position and the given endPoint using the control points specified by c1 , and c2 .
After the curve is added, the current position is updated to be at the end point of the curve.

myGradient = QLinearGradient() myPen = QPen() myPath = QPainterPath() myPath.cubicTo(c1, c2, endPoint) painter = QPainter(self) painter.setBrush(myGradient) painter.setPen(myPen) painter.drawPath(myPath)
See also
PySide.QtGui.QPainterPath.quadTo() Composing a QPainterPath
- PySide.QtGui.QPainterPath.cubicTo(ctrlPt1x, ctrlPt1y, ctrlPt2x, ctrlPt2y, endPtx, endPty)
Parameters: - ctrlPt1x – PySide.QtCore.qreal
- ctrlPt1y – PySide.QtCore.qreal
- ctrlPt2x – PySide.QtCore.qreal
- ctrlPt2y – PySide.QtCore.qreal
- endPtx – PySide.QtCore.qreal
- endPty – PySide.QtCore.qreal
This is an overloaded function.
Adds a cubic Bezier curve between the current position and the end point (endPointX , endPointY ) with control points specified by (c1X , c1Y ) and (c2X , c2Y ).
- PySide.QtGui.QPainterPath.currentPosition()¶
Return type: PySide.QtCore.QPointF Returns the current position of the path.
- PySide.QtGui.QPainterPath.detach_helper()¶
- PySide.QtGui.QPainterPath.elementAt(i)¶
Parameters: i – PySide.QtCore.int Return type: PySide.QtGui.QPainterPath::Element Returns the element at the given index in the painter path.
See also
QPainterPath.ElementType PySide.QtGui.QPainterPath.elementCount() PySide.QtGui.QPainterPath.isEmpty()
- PySide.QtGui.QPainterPath.elementCount()¶
Return type: PySide.QtCore.int Returns the number of path elements in the painter path.
See also
QPainterPath.ElementType PySide.QtGui.QPainterPath.elementAt() PySide.QtGui.QPainterPath.isEmpty()
- PySide.QtGui.QPainterPath.ensureData()¶
- PySide.QtGui.QPainterPath.ensureData_helper()¶
- PySide.QtGui.QPainterPath.fillRule()¶
Return type: PySide.QtCore.Qt.FillRule Returns the painter path’s currently set fill rule.
- PySide.QtGui.QPainterPath.intersected(r)¶
Parameters: r – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Returns a path which is the intersection of this path’s fill area and p ‘s fill area. Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.
- PySide.QtGui.QPainterPath.intersects(rect)¶
Parameters: rect – PySide.QtCore.QRectF Return type: PySide.QtCore.bool Returns true if any point in the given rectangle intersects the path; otherwise returns false.
There is an intersection if any of the lines making up the rectangle crosses a part of the path or if any part of the rectangle overlaps with any area enclosed by the path. This function respects the current fillRule to determine what is considered inside the path.
See also
- PySide.QtGui.QPainterPath.intersects(p)
Parameters: p – PySide.QtGui.QPainterPath Return type: PySide.QtCore.bool Returns true if the current path intersects at any point the given path p . Also returns true if the current path contains or is contained by any part of p .
Set operations on paths will treat the paths as areas. Non-closed paths will be treated as implicitly closed.
See also
- PySide.QtGui.QPainterPath.isEmpty()¶
Return type: PySide.QtCore.bool Returns true if either there are no elements in this path, or if the only element is a MoveToElement ; otherwise returns false.
- PySide.QtGui.QPainterPath.length()¶
Return type: PySide.QtCore.qreal Returns the length of the current path.
- PySide.QtGui.QPainterPath.lineTo(x, y)¶
Parameters: - x – PySide.QtCore.qreal
- y – PySide.QtCore.qreal
This is an overloaded function.
Draws a line from the current position to the point (x , y ).
- PySide.QtGui.QPainterPath.lineTo(p)
Parameters: p – PySide.QtCore.QPointF Adds a straight line from the current position to the given endPoint . After the line is drawn, the current position is updated to be at the end point of the line.
See also
PySide.QtGui.QPainterPath.addPolygon() PySide.QtGui.QPainterPath.addRect() Composing a QPainterPath
- PySide.QtGui.QPainterPath.moveTo(x, y)¶
Parameters: - x – PySide.QtCore.qreal
- y – PySide.QtCore.qreal
This is an overloaded function.
Moves the current position to (x , y ) and starts a new subpath, implicitly closing the previous path.
- PySide.QtGui.QPainterPath.moveTo(p)
Parameters: p – PySide.QtCore.QPointF Moves the current point to the given point , implicitly starting a new subpath and closing the previous one.
See also
PySide.QtGui.QPainterPath.closeSubpath() Composing a QPainterPath
- PySide.QtGui.QPainterPath.__ne__(other)¶
Parameters: other – PySide.QtGui.QPainterPath Return type: PySide.QtCore.bool Returns true if this painter path differs from the given path .
Note that comparing paths may involve a per element comparison which can be slow for complex paths.
See also
PySide.QtGui.QPainterPath.operator==()
- PySide.QtGui.QPainterPath.__and__(other)¶
Parameters: other – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Returns the intersection of this path and the other path.
See also
PySide.QtGui.QPainterPath.intersected() PySide.QtGui.QPainterPath.operator&=() PySide.QtGui.QPainterPath.united() PySide.QtGui.QPainterPath.operator|()
- PySide.QtGui.QPainterPath.__iand__(other)¶
Parameters: other – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Intersects this path with other and returns a reference to this path.
See also
PySide.QtGui.QPainterPath.intersected() PySide.QtGui.QPainterPath.operator&() PySide.QtGui.QPainterPath.operator|=()
- PySide.QtGui.QPainterPath.__mul__(m)¶
Parameters: m – PySide.QtGui.QTransform Return type: PySide.QtGui.QPainterPath
- PySide.QtGui.QPainterPath.__mul__(m)
Parameters: m – PySide.QtGui.QMatrix Return type: PySide.QtGui.QPainterPath
- PySide.QtGui.QPainterPath.__add__(other)¶
Parameters: other – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Returns the union of this path and the other path. This function is equivalent to operator|().
See also
PySide.QtGui.QPainterPath.united() PySide.QtGui.QPainterPath.operator+=() PySide.QtGui.QPainterPath.operator-()
- PySide.QtGui.QPainterPath.__iadd__(other)¶
Parameters: other – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Unites this path with other , and returns a reference to this path. This is equivalent to operator|=().
See also
PySide.QtGui.QPainterPath.united() PySide.QtGui.QPainterPath.operator+() PySide.QtGui.QPainterPath.operator-=()
- PySide.QtGui.QPainterPath.__sub__(other)¶
Parameters: other – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Subtracts the other path from a copy of this path, and returns the copy.
See also
PySide.QtGui.QPainterPath.subtracted() PySide.QtGui.QPainterPath.operator-=() PySide.QtGui.QPainterPath.operator+()
- PySide.QtGui.QPainterPath.__isub__(other)¶
Parameters: other – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Subtracts other from this path, and returns a reference to this path.
See also
PySide.QtGui.QPainterPath.subtracted() PySide.QtGui.QPainterPath.operator-() PySide.QtGui.QPainterPath.operator+=()
- PySide.QtGui.QPainterPath.__eq__(other)¶
Parameters: other – PySide.QtGui.QPainterPath Return type: PySide.QtCore.bool Returns true if this painterpath is equal to the given path .
Note that comparing paths may involve a per element comparison which can be slow for complex paths.
See also
PySide.QtGui.QPainterPath.operator!=()
- PySide.QtGui.QPainterPath.__or__(other)¶
Parameters: other – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Returns the union of this path and the other path.
See also
PySide.QtGui.QPainterPath.united() PySide.QtGui.QPainterPath.operator|=() PySide.QtGui.QPainterPath.intersected() PySide.QtGui.QPainterPath.operator&()
- PySide.QtGui.QPainterPath.__ior__(other)¶
Parameters: other – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Unites this path with other and returns a reference to this path.
See also
PySide.QtGui.QPainterPath.united() PySide.QtGui.QPainterPath.operator|() PySide.QtGui.QPainterPath.operator&=()
- PySide.QtGui.QPainterPath.percentAtLength(t)¶
Parameters: t – PySide.QtCore.qreal Return type: PySide.QtCore.qreal Returns percentage of the whole path at the specified length len .
Note that similarly to other percent methods, the percentage measurement is not linear with regards to the length, if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
- PySide.QtGui.QPainterPath.pointAtPercent(t)¶
Parameters: t – PySide.QtCore.qreal Return type: PySide.QtCore.QPointF Returns the point at at the percentage t of the current path. The argument t has to be between 0 and 1.
Note that similarly to other percent methods, the percentage measurement is not linear with regards to the length, if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
- PySide.QtGui.QPainterPath.quadTo(ctrlPtx, ctrlPty, endPtx, endPty)¶
Parameters: - ctrlPtx – PySide.QtCore.qreal
- ctrlPty – PySide.QtCore.qreal
- endPtx – PySide.QtCore.qreal
- endPty – PySide.QtCore.qreal
This is an overloaded function.
Adds a quadratic Bezier curve between the current point and the endpoint (endPointX , endPointY ) with the control point specified by (cx , cy ).
- PySide.QtGui.QPainterPath.quadTo(ctrlPt, endPt)
Parameters: - ctrlPt – PySide.QtCore.QPointF
- endPt – PySide.QtCore.QPointF
Adds a quadratic Bezier curve between the current position and the given endPoint with the control point specified by c .
After the curve is added, the current point is updated to be at the end point of the curve.
See also
PySide.QtGui.QPainterPath.cubicTo() Composing a QPainterPath
- PySide.QtGui.QPainterPath.setDirty(arg__1)¶
Parameters: arg__1 – PySide.QtCore.bool
- PySide.QtGui.QPainterPath.setElementPositionAt(i, x, y)¶
Parameters: - i – PySide.QtCore.int
- x – PySide.QtCore.qreal
- y – PySide.QtCore.qreal
Sets the x and y coordinate of the element at index index to x and y .
- PySide.QtGui.QPainterPath.setFillRule(fillRule)¶
Parameters: fillRule – PySide.QtCore.Qt.FillRule
- PySide.QtGui.QPainterPath.simplified()¶
Return type: PySide.QtGui.QPainterPath Returns a simplified version of this path. This implies merging all subpaths that intersect, and returning a path containing no intersecting edges. Consecutive parallel lines will also be merged. The simplified path will always use the default fill rule, Qt.OddEvenFill . Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.
- PySide.QtGui.QPainterPath.slopeAtPercent(t)¶
Parameters: t – PySide.QtCore.qreal Return type: PySide.QtCore.qreal Returns the slope of the path at the percentage t . The argument t has to be between 0 and 1.
Note that similarly to other percent methods, the percentage measurement is not linear with regards to the length, if curves are present in the path. When curves are present the percentage argument is mapped to the t parameter of the Bezier equations.
- PySide.QtGui.QPainterPath.subtracted(r)¶
Parameters: r – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Returns a path which is p ‘s fill area subtracted from this path’s fill area.
Set operations on paths will treat the paths as areas. Non-closed paths will be treated as implicitly closed. Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.
- PySide.QtGui.QPainterPath.subtractedInverted(r)¶
Parameters: r – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Use PySide.QtGui.QPainterPath.subtracted() instead.
- PySide.QtGui.QPainterPath.swap(other)¶
Parameters: other – PySide.QtGui.QPainterPath Swaps painter path other with this painter path. This operation is very fast and never fails.
- PySide.QtGui.QPainterPath.toFillPolygon(matrix)¶
Parameters: matrix – PySide.QtGui.QTransform Return type: PySide.QtGui.QPolygonF Converts the path into a polygon using the PySide.QtGui.QTransform matrix , and returns the polygon.
The polygon is created by first converting all subpaths to polygons, then using a rewinding technique to make sure that overlapping subpaths can be filled using the correct fill rule.
Note that rewinding inserts addition lines in the polygon so the outline of the fill polygon does not match the outline of the path.
See also
PySide.QtGui.QPainterPath.toSubpathPolygons() PySide.QtGui.QPainterPath.toFillPolygons() QPainterPath Conversion
- PySide.QtGui.QPainterPath.toFillPolygon([matrix=QMatrix()])
Parameters: matrix – PySide.QtGui.QMatrix Return type: PySide.QtGui.QPolygonF This is an overloaded function.
- PySide.QtGui.QPainterPath.toFillPolygons(matrix)¶
Parameters: matrix – PySide.QtGui.QTransform Return type: Converts the path into a list of polygons using the PySide.QtGui.QTransform matrix , and returns the list.
The function differs from the PySide.QtGui.QPainterPath.toFillPolygon() function in that it creates several polygons. It is provided because it is usually faster to draw several small polygons than to draw one large polygon, even though the total number of points drawn is the same.
The PySide.QtGui.QPainterPath.toFillPolygons() function differs from the PySide.QtGui.QPainterPath.toSubpathPolygons() function in that it create only polygon for subpaths that have overlapping bounding rectangles.
Like the PySide.QtGui.QPainterPath.toFillPolygon() function, this function uses a rewinding technique to make sure that overlapping subpaths can be filled using the correct fill rule. Note that rewinding inserts addition lines in the polygons so the outline of the fill polygon does not match the outline of the path.
See also
PySide.QtGui.QPainterPath.toSubpathPolygons() PySide.QtGui.QPainterPath.toFillPolygon() QPainterPath Conversion
- PySide.QtGui.QPainterPath.toFillPolygons([matrix=QMatrix()])
Parameters: matrix – PySide.QtGui.QMatrix Return type: This is an overloaded function.
- PySide.QtGui.QPainterPath.toReversed()¶
Return type: PySide.QtGui.QPainterPath Creates and returns a reversed copy of the path.
It is the order of the elements that is reversed: If a PySide.QtGui.QPainterPath is composed by calling the PySide.QtGui.QPainterPath.moveTo() , PySide.QtGui.QPainterPath.lineTo() and PySide.QtGui.QPainterPath.cubicTo() functions in the specified order, the reversed copy is composed by calling PySide.QtGui.QPainterPath.cubicTo() , PySide.QtGui.QPainterPath.lineTo() and PySide.QtGui.QPainterPath.moveTo() .
- PySide.QtGui.QPainterPath.toSubpathPolygons([matrix=QMatrix()])¶
Parameters: matrix – PySide.QtGui.QMatrix Return type: This is an overloaded function.
- PySide.QtGui.QPainterPath.toSubpathPolygons(matrix)
Parameters: matrix – PySide.QtGui.QTransform Return type: Converts the path into a list of polygons using the PySide.QtGui.QTransform matrix , and returns the list.
This function creates one polygon for each subpath regardless of intersecting subpaths (i.e. overlapping bounding rectangles). To make sure that such overlapping subpaths are filled correctly, use the PySide.QtGui.QPainterPath.toFillPolygons() function instead.
See also
PySide.QtGui.QPainterPath.toFillPolygons() PySide.QtGui.QPainterPath.toFillPolygon() QPainterPath Conversion
- PySide.QtGui.QPainterPath.translate(dx, dy)¶
Parameters: - dx – PySide.QtCore.qreal
- dy – PySide.QtCore.qreal
Translates all elements in the path by (dx , dy ).
- PySide.QtGui.QPainterPath.translate(offset)
Parameters: offset – PySide.QtCore.QPointF This is an overloaded function.
Translates all elements in the path by the given offset .
- PySide.QtGui.QPainterPath.translated(dx, dy)¶
Parameters: - dx – PySide.QtCore.qreal
- dy – PySide.QtCore.qreal
Return type: Returns a copy of the path that is translated by (dx , dy ).
- PySide.QtGui.QPainterPath.translated(offset)
Parameters: offset – PySide.QtCore.QPointF Return type: PySide.QtGui.QPainterPath This is an overloaded function.
Returns a copy of the path that is translated by the given offset .
- PySide.QtGui.QPainterPath.united(r)¶
Parameters: r – PySide.QtGui.QPainterPath Return type: PySide.QtGui.QPainterPath Returns a path which is the union of this path’s fill area and p ‘s fill area.
Set operations on paths will treat the paths as areas. Non-closed paths will be treated as implicitly closed. Bezier curves may be flattened to line segments due to numerical instability of doing bezier curve intersections.




