QWizard¶
Synopsis¶
Functions¶
- def addPage (page)
- def button (which)
- def buttonText (which)
- def currentId ()
- def currentPage ()
- def field (name)
- def hasVisitedPage (id)
- def options ()
- def page (id)
- def pageIds ()
- def pixmap (which)
- def removePage (id)
- def setButton (which, button)
- def setButtonLayout (layout)
- def setButtonText (which, text)
- def setDefaultProperty (className, property, changedSignal)
- def setField (name, value)
- def setOption (option[, on=true])
- def setOptions (options)
- def setPage (id, page)
- def setPixmap (which, pixmap)
- def setSideWidget (widget)
- def setStartId (id)
- def setSubTitleFormat (format)
- def setTitleFormat (format)
- def setWizardStyle (style)
- def sideWidget ()
- def startId ()
- def subTitleFormat ()
- def testOption (option)
- def titleFormat ()
- def visitedPages ()
- def wizardStyle ()
Virtual functions¶
- def cleanupPage (id)
- def initializePage (id)
- def nextId ()
- def validateCurrentPage ()
Signals¶
- def currentIdChanged (id)
- def customButtonClicked (which)
- def helpRequested ()
- def pageAdded (id)
- def pageRemoved (id)
Detailed Description¶
The PySide.QtGui.QWizard class provides a framework for wizards.
A wizard (also called an assistant on Mac OS X) is a special type of input dialog that consists of a sequence of pages. A wizard’s purpose is to guide the user through a process step by step. Wizards are useful for complex or infrequent tasks that users may find difficult to learn.
PySide.QtGui.QWizard inherits PySide.QtGui.QDialog and represents a wizard. Each page is a PySide.QtGui.QWizardPage (a PySide.QtGui.QWidget subclass). To create your own wizards, you can use these classes directly, or you can subclass them for more control.
Topics:
A Trivial Example¶
The following example illustrates how to create wizard pages and add them to a wizard. For more advanced examples, see Class Wizard and License Wizard .
def createIntroPage(self): page = QWizardPage() page.setTitle("Introduction") label = QLabel("This wizard will help you register your copy of Super Product Two.") label.setWordWrap(True) layout = QVBoxLayout() layout.addWidget(label) page.setLayout(layout) return page QWizardPage *createRegistrationPage() ... def createConclusionPage(self): ... def main(): app = QApplication(sys.argv) translatorFileName = "qt_" translatorFileName += QLocale.system().name() translator = QTranslator(app) if translator.load(translatorFileName, QLibraryInfo.location(QLibraryInfo.TranslationsPath)): app.installTranslator(translator) wizard = QWizard() wizard.addPage(createIntroPage()) wizard.addPage(createRegistrationPage()) wizard.addPage(createConclusionPage()) wizard.setWindowTitle("Trivial Wizard") wizard.show() return app.exec_() if __name__ == "__main__": main()
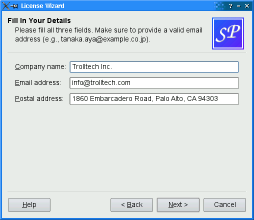
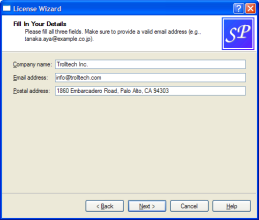
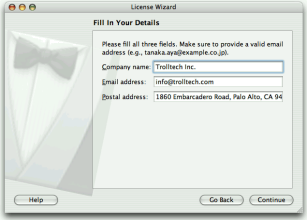
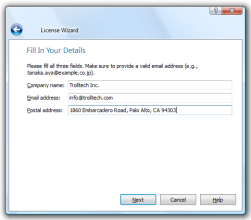
Wizard Look and Feel¶
PySide.QtGui.QWizard supports four wizard looks:
- ClassicStyle
- ModernStyle
- MacStyle
- AeroStyle
You can explicitly set the look to use using PySide.QtGui.QWizard.setWizardStyle() (e.g., if you want the same look on all platforms).
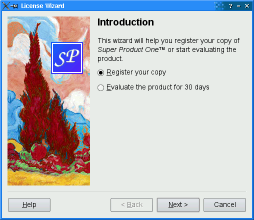
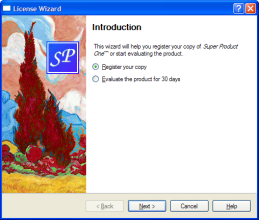
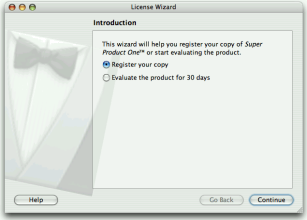
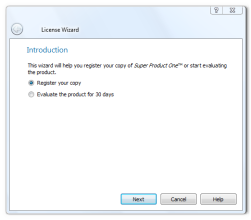
ClassicStyle ModernStyle MacStyle AeroStyle 







Note: AeroStyle has effect only on a Windows Vista system with alpha compositing enabled. ModernStyle is used as a fallback when this condition is not met.
In addition to the wizard style, there are several options that control the look and feel of the wizard. These can be set using PySide.QtGui.QWizard.setOption() or PySide.QtGui.QWizard.setOptions() . For example, HaveHelpButton makes PySide.QtGui.QWizard show a Help button along with the other wizard buttons.
You can even change the order of the wizard buttons to any arbitrary order using PySide.QtGui.QWizard.setButtonLayout() , and you can add up to three custom buttons (e.g., a Print button) to the button row. This is achieved by calling PySide.QtGui.QWizard.setButton() or PySide.QtGui.QWizard.setButtonText() with CustomButton1 , CustomButton2 , or CustomButton3 to set up the button, and by enabling the HaveCustomButton1 , HaveCustomButton2 , or HaveCustomButton3 options. Whenever the user clicks a custom button, PySide.QtGui.QWizard.customButtonClicked() is emitted. For example:
self.wizard().setButtonText(QWizard.CustomButton1, self.tr("&Print")) self.wizard().setOption(QWizard.HaveCustomButton1, True) self.connect(wizard(), SIGNAL("customButtonClicked(int)"), self, SLOT("printButtonClicked()"))
Elements of a Wizard Page¶
Wizards consist of a sequence of PySide.QtGui.QWizardPage s. At any time, only one page is shown. A page has the following attributes:
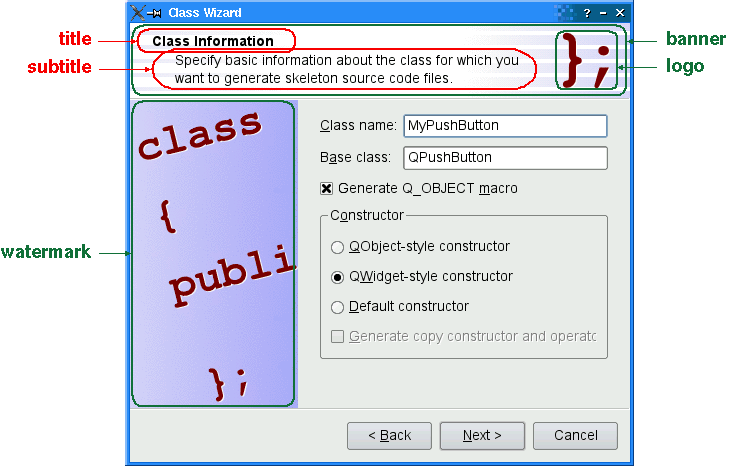
The diagram belows shows how PySide.QtGui.QWizard renders these attributes, assuming they are all present and ModernStyle is used:

When a PySide.QtGui.QWizardPage.subTitle() is set, PySide.QtGui.QWizard displays it in a header, in which case it also uses the BannerPixmap and the LogoPixmap to decorate the header. The WatermarkPixmap is displayed on the left side, below the header. At the bottom, there is a row of buttons allowing the user to navigate through the pages.
The page itself (the PySide.QtGui.QWizardPage widget) occupies the area between the header, the watermark, and the button row. Typically, the page is a PySide.QtGui.QWizardPage on which a PySide.QtGui.QGridLayout is installed, with standard child widgets ( PySide.QtGui.QLabel s, PySide.QtGui.QLineEdit s, etc.).
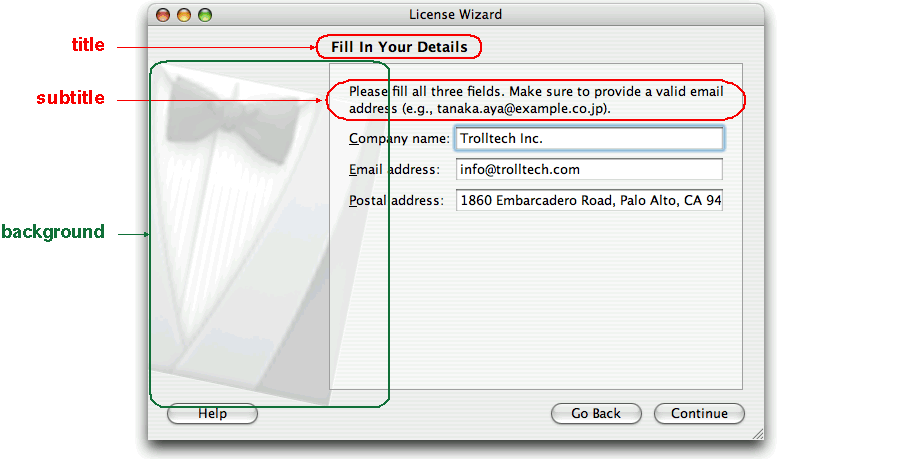
If the wizard’s style is MacStyle , the page looks radically different:

The watermark, banner, and logo pixmaps are ignored by the MacStyle . If the BackgroundPixmap is set, it is used as the background for the wizard; otherwise, a default “assistant” image is used.
The title and subtitle are set by calling QWizardPage.setTitle() and QWizardPage.setSubTitle() on the individual pages. They may be plain text or HTML (see PySide.QtGui.QWizard.titleFormat() and PySide.QtGui.QWizard.subTitleFormat() ). The pixmaps can be set globally for the entire wizard using PySide.QtGui.QWizard.setPixmap() , or on a per-page basis using QWizardPage.setPixmap() .
Registering and Using Fields¶
In many wizards, the contents of a page may affect the default values of the fields of a later page. To make it easy to communicate between pages, PySide.QtGui.QWizard supports a “field” mechanism that allows you to register a field (e.g., a PySide.QtGui.QLineEdit ) on a page and to access its value from any page. It is also possible to specify mandatory fields (i.e., fields that must be filled before the user can advance to the next page).
To register a field, call QWizardPage.registerField() field. For example:
class ClassInfoPage(QWizardPage): def __init__(self, parent): QWizardPage.__init__(self, parent) ... classNameLabel = QLabel(self.tr("&Class name:")) classNameLineEdit = QLineEdit() classNameLabel.setBuddy(classNameLineEdit) baseClassLabel = QLabel(self.tr("B&ase class:")) baseClassLineEdit = QLineEdit() baseClassLabel.setBuddy(baseClassLineEdit) qobjectMacroCheckBox = QCheckBox(self.tr("Generate Q_OBJECT ¯o")) registerField("className*", classNameLineEdit) registerField("baseClass", baseClassLineEdit) registerField("qobjectMacro", qobjectMacroCheckBox) ...The above code registers three fields, className , baseClass , and qobjectMacro , which are associated with three child widgets. The asterisk (* ) next to className denotes a mandatory field.
The fields of any page are accessible from any other page. For example:
def initializePage(self): className = field("className") self.headerLineEdit.setText(className.lower() + ".h") self.implementationLineEdit.setText(className.lower() + ".cpp") self.outputDirLineEdit.setText(QDir.convertSeparators(QDir.tempPath()))Here, we call QWizardPage.field() to access the contents of the className field (which was defined in the ClassInfoPage ) and use it to initialize the OuputFilePage . The field’s contents is returned as a PySide.QtCore.QVariant .
When we create a field using QWizardPage.registerField() , we pass a unique field name and a widget. We can also provide a Qt property name and a “changed” signal (a signal that is emitted when the property changes) as third and fourth arguments; however, this is not necessary for the most common Qt widgets, such as PySide.QtGui.QLineEdit , PySide.QtGui.QCheckBox , and PySide.QtGui.QComboBox , because PySide.QtGui.QWizard knows which properties to look for.
If an asterisk (* ) is appended to the name when the property is registered, the field is a mandatory field . When a page has mandatory fields, the Next and/or Finish buttons are enabled only when all mandatory fields are filled.
To consider a field “filled”, PySide.QtGui.QWizard simply checks that the field’s current value doesn’t equal the original value (the value it had when PySide.QtGui.QWizard.initializePage() was called). For PySide.QtGui.QLineEdit and PySide.QtGui.QAbstractSpinBox subclasses, PySide.QtGui.QWizard also checks that PySide.QtGui.QLineEdit.hasAcceptableInput() returns true, to honor any validator or mask.
PySide.QtGui.QWizard ‘s mandatory field mechanism is provided for convenience. A more powerful (but also more cumbersome) alternative is to reimplement QWizardPage.isComplete() and to emit the QWizardPage.completeChanged() signal whenever the page becomes complete or incomplete.
The enabled/disabled state of the Next and/or Finish buttons is one way to perform validation on the user input. Another way is to reimplement PySide.QtGui.QWizard.validateCurrentPage() (or QWizardPage.validatePage() ) to perform some last-minute validation (and show an error message if the user has entered incomplete or invalid information). If the function returns true, the next page is shown (or the wizard finishes); otherwise, the current page stays up.
Creating Linear Wizards¶
Most wizards have a linear structure, with page 1 followed by page 2 and so on until the last page. The Class Wizard example is such a wizard. With PySide.QtGui.QWizard , linear wizards are created by instantiating the PySide.QtGui.QWizardPage s and inserting them using PySide.QtGui.QWizard.addPage() . By default, the pages are shown in the order in which they were added. For example:
def __init__(self, parent): QWizard.__init__(self, parent): self.addPage(IntroPage()) self.addPage(ClassInfoPage()) self.addPage(CodeStylePage()) self.addPage(OutputFilesPage()) self.addPage(ConclusionPage()) ...When a page is about to be shown, PySide.QtGui.QWizard calls PySide.QtGui.QWizard.initializePage() (which in turn calls QWizardPage.initializePage() ) to fill the page with default values. By default, this function does nothing, but it can be reimplemented to initialize the page’s contents based on other pages’ fields (see the example above ).
If the user presses Back , PySide.QtGui.QWizard.cleanupPage() is called (which in turn calls QWizardPage.cleanupPage() ). The default implementation resets the page’s fields to their original values (the values they had before PySide.QtGui.QWizard.initializePage() was called). If you want the Back button to be non-destructive and keep the values entered by the user, simply enable the IndependentPages option.
Creating Non-Linear Wizards¶
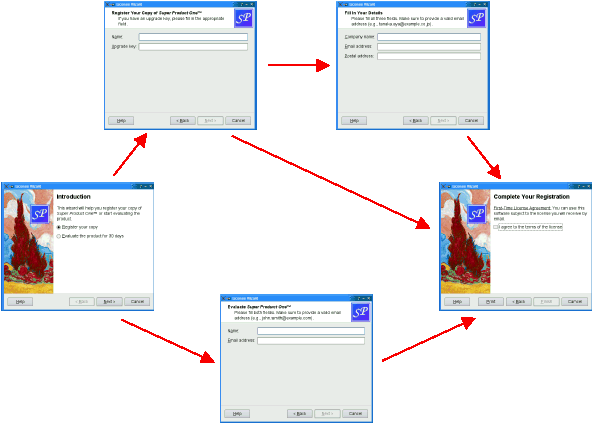
Some wizards are more complex in that they allow different traversal paths based on the information provided by the user. The License Wizard example illustrates this. It provides five wizard pages; depending on which options are selected, the user can reach different pages.

In complex wizards, pages are identified by IDs. These IDs are typically defined using an enum. For example:
class LicenseWizard (QWizard): ... Page_Intro = 1 Page_Evaluate = 2 Page_Register = 3 Page_Details = 4 Page_Conclusion = 5 ...The pages are inserted using PySide.QtGui.QWizard.setPage() , which takes an ID and an instance of PySide.QtGui.QWizardPage (or of a subclass):
# class LicenseWizard def __init__(self, parent) QWizard(self, parent) self.setPage(self.Page_Intro, IntroPage()) self.setPage(self.Page_Evaluate, EvaluatePage()) self.setPage(self.Page_Register, RegisterPage()) self.setPage(self.Page_Details, DetailsPage()) self.setPage(self.Page_Conclusion, ConclusionPage()) ... }By default, the pages are shown in increasing ID order. To provide a dynamic order that depends on the options chosen by the user, we must reimplement QWizardPage.nextId() . For example:
# class IntroPage def nextId(self): if evaluateRadioButton.isChecked(): return LicenseWizard.Page_Evaluate else: return LicenseWizard.Page_Register # class EvaluatePage def nextId(self): return LicenseWizard.Page_Conclusion # class RegisterPage def nextId(self): if self.upgradeKeyLineEdit.text().isEmpty(): return LicenseWizard::Page_Details else: return LicenseWizard::Page_Conclusion # class DetailsPage def nextId(self): return LicenseWizard.Page_Conclusion #class ConclusionPage def nextId(self): return -1It would also be possible to put all the logic in one place, in a QWizard.nextId() reimplementation. For example:
def nextId(self): id = self.currentId() if id == Page_Intro: if field("intro.evaluate").toBool(): return Page_Evaluate else: return Page_Register elif id == Page_Evaluate: return Page_Conclusion elif id == Page_Register: if field("register.upgradeKey").toString().isEmpty(): return Page_Details else: return Page_Conclusion elif id == Page_Details: return Page_Conclusion else: return -1To start at another page than the page with the lowest ID, call PySide.QtGui.QWizard.setStartId() .
To test whether a page has been visited or not, call PySide.QtGui.QWizard.hasVisitedPage() . For example:
# class ConclusionPage def initializePage(self): if wizard().hasVisitedPage(LicenseWizard::Page_Evaluate): licenseText = self.tr("<u>Evaluation License Agreement:</u> " \ "You can use this software for 30 days and make one " \ "backup, but you are not allowed to distribute it.") elsif wizard().hasVisitedPage(LicenseWizard.Page_Details): licenseText = self.tr("<u>First-Time License Agreement:</u> " \ "You can use this software subject to the license " \ "you will receive by email.") else: licenseText = self.tr("<u>Upgrade License Agreement:</u> " \ "This software is licensed under the terms of your " \ "current license.") } bottomLabel.setText(licenseText)See also
PySide.QtGui.QWizardPage Class Wizard Example License Wizard Example
- class PySide.QtGui.QWizard([parent=None[, flags=0]])¶
Parameters: - flags – PySide.QtCore.Qt.WindowFlags
- parent – PySide.QtGui.QWidget
- PySide.QtGui.QWizard.WizardButton¶
This enum specifies the buttons in a wizard.
Constant Description QWizard.BackButton The Back button (Go Back on Mac OS X) QWizard.NextButton The Next button (Continue on Mac OS X) QWizard.CommitButton The Commit button QWizard.FinishButton The Finish button (Done on Mac OS X) QWizard.CancelButton The Cancel button (see also NoCancelButton ) QWizard.HelpButton The Help button (see also HaveHelpButton ) QWizard.CustomButton1 The first user-defined button (see also HaveCustomButton1 ) QWizard.CustomButton2 The second user-defined button (see also HaveCustomButton2 ) QWizard.CustomButton3 The third user-defined button (see also HaveCustomButton3 ) The following value is only useful when calling PySide.QtGui.QWizard.setButtonLayout() :
Constant Description QWizard.Stretch A horizontal stretch in the button layout
- PySide.QtGui.QWizard.WizardStyle¶
This enum specifies the different looks supported by PySide.QtGui.QWizard .
Constant Description QWizard.ClassicStyle Classic Windows look QWizard.ModernStyle Modern Windows look QWizard.MacStyle Mac OS X look QWizard.AeroStyle Windows Aero look See also
PySide.QtGui.QWizard.setWizardStyle() QWizard.WizardOption Wizard Look and Feel
- PySide.QtGui.QWizard.WizardPixmap¶
This enum specifies the pixmaps that can be associated with a page.
Constant Description QWizard.WatermarkPixmap The tall pixmap on the left side of a ClassicStyle or ModernStyle page QWizard.LogoPixmap The small pixmap on the right side of a ClassicStyle or ModernStyle page header QWizard.BannerPixmap The pixmap that occupies the background of a ModernStyle page header QWizard.BackgroundPixmap The pixmap that occupies the background of a MacStyle wizard See also
PySide.QtGui.QWizard.setPixmap() QWizardPage.setPixmap() Elements of a Wizard Page
- PySide.QtGui.QWizard.WizardOption¶
This enum specifies various options that affect the look and feel of a wizard.
Constant Description QWizard.IndependentPages The pages are independent of each other (i.e., they don’t derive values from each other). QWizard.IgnoreSubTitles Don’t show any subtitles, even if they are set. QWizard.ExtendedWatermarkPixmap Extend any WatermarkPixmap all the way down to the window’s edge. QWizard.NoDefaultButton Don’t make the Next or Finish button the dialog’s default button . QWizard.NoBackButtonOnStartPage Don’t show the Back button on the start page. QWizard.NoBackButtonOnLastPage Don’t show the Back button on the last page. QWizard.DisabledBackButtonOnLastPage Disable the Back button on the last page. QWizard.HaveNextButtonOnLastPage Show the (disabled) Next button on the last page. QWizard.HaveFinishButtonOnEarlyPages Show the (disabled) Finish button on non-final pages. QWizard.NoCancelButton Don’t show the Cancel button. QWizard.CancelButtonOnLeft Put the Cancel button on the left of Back (rather than on the right of Finish or Next). QWizard.HaveHelpButton Show the Help button. QWizard.HelpButtonOnRight Put the Help button on the far right of the button layout (rather than on the far left). QWizard.HaveCustomButton1 Show the first user-defined button ( CustomButton1 ). QWizard.HaveCustomButton2 Show the second user-defined button ( CustomButton2 ). QWizard.HaveCustomButton3 Show the third user-defined button ( CustomButton3 ).
- PySide.QtGui.QWizard.addPage(page)¶
Parameters: page – PySide.QtGui.QWizardPage Return type: PySide.QtCore.int Adds the given page to the wizard, and returns the page’s ID.
The ID is guaranteed to be larger than any other ID in the PySide.QtGui.QWizard so far.
- PySide.QtGui.QWizard.back()¶
Goes back to the previous page.
This is equivalent to pressing the Back button.
Parameters: which – PySide.QtGui.QWizard.WizardButton Return type: PySide.QtGui.QAbstractButton Returns the button corresponding to role which .
Parameters: which – PySide.QtGui.QWizard.WizardButton Return type: unicode Returns the text on button which .
If a text has ben set using PySide.QtGui.QWizard.setButtonText() , this text is returned.
By default, the text on buttons depends on the PySide.QtGui.QWizard.wizardStyle() . For example, on Mac OS X, the Next button is called Continue .
- PySide.QtGui.QWizard.cleanupPage(id)¶
Parameters: id – PySide.QtCore.int This virtual function is called by PySide.QtGui.QWizard to clean up page id just before the user leaves it by clicking Back (unless the QWizard.IndependentPages option is set).
The default implementation calls QWizardPage.cleanupPage() on page(id ).
- PySide.QtGui.QWizard.currentId()¶
Return type: PySide.QtCore.int This property holds the ID of the current page.
This property cannot be set directly. To change the current page, call PySide.QtGui.QWizard.next() , PySide.QtGui.QWizard.back() , or PySide.QtGui.QWizard.restart() .
By default, this property has a value of -1, indicating that no page is currently shown.
- PySide.QtGui.QWizard.currentIdChanged(id)¶
Parameters: id – PySide.QtCore.int
- PySide.QtGui.QWizard.currentPage()¶
Return type: PySide.QtGui.QWizardPage Returns a pointer to the current page, or 0 if there is no current page (e.g., before the wizard is shown).
This is equivalent to calling page( PySide.QtGui.QWizard.currentId() ).
- PySide.QtGui.QWizard.customButtonClicked(which)¶
Parameters: which – PySide.QtCore.int
- PySide.QtGui.QWizard.field(name)¶
Parameters: name – unicode Return type: object Returns the value of the field called name .
This function can be used to access fields on any page of the wizard.
- PySide.QtGui.QWizard.hasVisitedPage(id)¶
Parameters: id – PySide.QtCore.int Return type: PySide.QtCore.bool Returns true if the page history contains page id ; otherwise, returns false.
Pressing Back marks the current page as “unvisited” again.
See also
- PySide.QtGui.QWizard.helpRequested()¶
- PySide.QtGui.QWizard.initializePage(id)¶
Parameters: id – PySide.QtCore.int This virtual function is called by PySide.QtGui.QWizard to prepare page id just before it is shown either as a result of QWizard.restart() being called, or as a result of the user clicking Next . (However, if the QWizard.IndependentPages option is set, this function is only called the first time the page is shown.)
By reimplementing this function, you can ensure that the page’s fields are properly initialized based on fields from previous pages.
The default implementation calls QWizardPage.initializePage() on page(id ).
- PySide.QtGui.QWizard.next()¶
Advances to the next page.
This is equivalent to pressing the Next or Commit button.
- PySide.QtGui.QWizard.nextId()¶
Return type: PySide.QtCore.int This virtual function is called by PySide.QtGui.QWizard to find out which page to show when the user clicks the Next button.
The return value is the ID of the next page, or -1 if no page follows.
The default implementation calls QWizardPage.nextId() on the PySide.QtGui.QWizard.currentPage() .
By reimplementing this function, you can specify a dynamic page order.
- PySide.QtGui.QWizard.options()¶
Return type: PySide.QtGui.QWizard.WizardOptions This property holds the various options that affect the look and feel of the wizard.
By default, the following options are set (depending on the platform):
- Windows: HelpButtonOnRight .
- Mac OS X: NoDefaultButton and NoCancelButton .
- X11 and QWS (Qt for Embedded Linux): none.
See also
- PySide.QtGui.QWizard.page(id)¶
Parameters: id – PySide.QtCore.int Return type: PySide.QtGui.QWizardPage Returns the page with the given id , or 0 if there is no such page.
- PySide.QtGui.QWizard.pageAdded(id)¶
Parameters: id – PySide.QtCore.int
- PySide.QtGui.QWizard.pageIds()¶
Return type: Returns the list of page IDs.
- PySide.QtGui.QWizard.pageRemoved(id)¶
Parameters: id – PySide.QtCore.int
- PySide.QtGui.QWizard.pixmap(which)¶
Parameters: which – PySide.QtGui.QWizard.WizardPixmap Return type: PySide.QtGui.QPixmap Returns the pixmap set for role which .
By default, the only pixmap that is set is the BackgroundPixmap on Mac OS X.
See also
PySide.QtGui.QWizard.setPixmap() QWizardPage.pixmap() Elements of a Wizard Page
- PySide.QtGui.QWizard.removePage(id)¶
Parameters: id – PySide.QtCore.int Removes the page with the given id . PySide.QtGui.QWizard.cleanupPage() will be called if necessary.
Note
Removing a page may influence the value of the PySide.QtGui.QWizard.startId() property.
- PySide.QtGui.QWizard.restart()¶
Restarts the wizard at the start page. This function is called automatically when the wizard is shown.
See also
- PySide.QtGui.QWizard.setButton(which, button)¶
Parameters: - which – PySide.QtGui.QWizard.WizardButton
- button – PySide.QtGui.QAbstractButton
Sets the button corresponding to role which to button .
To add extra buttons to the wizard (e.g., a Print button), one way is to call PySide.QtGui.QWizard.setButton() with CustomButton1 to CustomButton3 , and make the buttons visible using the HaveCustomButton1 to HaveCustomButton3 options.
- PySide.QtGui.QWizard.setButtonLayout(layout)¶
Parameters: layout –
- PySide.QtGui.QWizard.setButtonText(which, text)¶
Parameters: - which – PySide.QtGui.QWizard.WizardButton
- text – unicode
Sets the text on button which to be text .
By default, the text on buttons depends on the PySide.QtGui.QWizard.wizardStyle() . For example, on Mac OS X, the Next button is called Continue .
To add extra buttons to the wizard (e.g., a Print button), one way is to call PySide.QtGui.QWizard.setButtonText() with CustomButton1 , CustomButton2 , or CustomButton3 to set their text, and make the buttons visible using the HaveCustomButton1 , HaveCustomButton2 , and/or HaveCustomButton3 options.
Button texts may also be set on a per-page basis using QWizardPage.setButtonText() .
- PySide.QtGui.QWizard.setDefaultProperty(className, property, changedSignal)¶
Parameters: - className – str
- property – str
- changedSignal – str
Sets the default property for className to be property , and the associated change signal to be changedSignal .
The default property is used when an instance of className (or of one of its subclasses) is passed to QWizardPage.registerField() and no property is specified.
PySide.QtGui.QWizard knows the most common Qt widgets. For these (or their subclasses), you don’t need to specify a property or a changedSignal . The table below lists these widgets:
See also
- PySide.QtGui.QWizard.setField(name, value)¶
Parameters: - name – unicode
- value – object
Sets the value of the field called name to value .
This function can be used to set fields on any page of the wizard.
- PySide.QtGui.QWizard.setOption(option[, on=true])¶
Parameters: - option – PySide.QtGui.QWizard.WizardOption
- on – PySide.QtCore.bool
Sets the given option to be enabled if on is true; otherwise, clears the given option .
- PySide.QtGui.QWizard.setOptions(options)¶
Parameters: options – PySide.QtGui.QWizard.WizardOptions This property holds the various options that affect the look and feel of the wizard.
By default, the following options are set (depending on the platform):
- Windows: HelpButtonOnRight .
- Mac OS X: NoDefaultButton and NoCancelButton .
- X11 and QWS (Qt for Embedded Linux): none.
See also
- PySide.QtGui.QWizard.setPage(id, page)¶
Parameters: - id – PySide.QtCore.int
- page – PySide.QtGui.QWizardPage
Adds the given page to the wizard with the given id .
Note
Adding a page may influence the value of the PySide.QtGui.QWizard.startId() property in case it was not set explicitly.
- PySide.QtGui.QWizard.setPixmap(which, pixmap)¶
Parameters: - which – PySide.QtGui.QWizard.WizardPixmap
- pixmap – PySide.QtGui.QPixmap
Sets the pixmap for role which to pixmap .
The pixmaps are used by PySide.QtGui.QWizard when displaying a page. Which pixmaps are actually used depend on the wizard style .
Pixmaps can also be set for a specific page using QWizardPage.setPixmap() .
See also
PySide.QtGui.QWizard.pixmap() QWizardPage.setPixmap() Elements of a Wizard Page
- PySide.QtGui.QWizard.setSideWidget(widget)¶
Parameters: widget – PySide.QtGui.QWidget Sets the given widget to be shown on the left side of the wizard. For styles which use the WatermarkPixmap ( ClassicStyle and ModernStyle ) the side widget is displayed on top of the watermark, for other styles or when the watermark is not provided the side widget is displayed on the left side of the wizard.
Passing 0 shows no side widget.
When the widget is not 0 the wizard reparents it.
Any previous side widget is hidden.
You may call PySide.QtGui.QWizard.setSideWidget() with the same widget at different times.
All widgets set here will be deleted by the wizard when it is destroyed unless you separately reparent the widget after setting some other side widget (or 0).
By default, no side widget is present.
See also
- PySide.QtGui.QWizard.setStartId(id)¶
Parameters: id – PySide.QtCore.int This property holds the ID of the first page.
If this property isn’t explicitly set, this property defaults to the lowest page ID in this wizard, or -1 if no page has been inserted yet.
- PySide.QtGui.QWizard.setSubTitleFormat(format)¶
Parameters: format – PySide.QtCore.Qt.TextFormat This property holds the text format used by page subtitles.
The default format is Qt.AutoText .
- PySide.QtGui.QWizard.setTitleFormat(format)¶
Parameters: format – PySide.QtCore.Qt.TextFormat This property holds the text format used by page titles.
The default format is Qt.AutoText .
- PySide.QtGui.QWizard.setWizardStyle(style)¶
Parameters: style – PySide.QtGui.QWizard.WizardStyle This property holds the look and feel of the wizard.
By default, PySide.QtGui.QWizard uses the AeroStyle on a Windows Vista system with alpha compositing enabled, regardless of the current widget style. If this is not the case, the default wizard style depends on the current widget style as follows: MacStyle is the default if the current widget style is PySide.QtGui.QMacStyle , ModernStyle is the default if the current widget style is PySide.QtGui.QWindowsStyle , and ClassicStyle is the default in all other cases.
See also
Wizard Look and Feel PySide.QtGui.QWizard.options()
- PySide.QtGui.QWizard.sideWidget()¶
Return type: PySide.QtGui.QWidget Returns the widget on the left side of the wizard or 0.
By default, no side widget is present.
See also
- PySide.QtGui.QWizard.startId()¶
Return type: PySide.QtCore.int This property holds the ID of the first page.
If this property isn’t explicitly set, this property defaults to the lowest page ID in this wizard, or -1 if no page has been inserted yet.
- PySide.QtGui.QWizard.subTitleFormat()¶
Return type: PySide.QtCore.Qt.TextFormat This property holds the text format used by page subtitles.
The default format is Qt.AutoText .
- PySide.QtGui.QWizard.testOption(option)¶
Parameters: option – PySide.QtGui.QWizard.WizardOption Return type: PySide.QtCore.bool Returns true if the given option is enabled; otherwise, returns false.
- PySide.QtGui.QWizard.titleFormat()¶
Return type: PySide.QtCore.Qt.TextFormat This property holds the text format used by page titles.
The default format is Qt.AutoText .
- PySide.QtGui.QWizard.validateCurrentPage()¶
Return type: PySide.QtCore.bool This virtual function is called by PySide.QtGui.QWizard when the user clicks Next or Finish to perform some last-minute validation. If it returns true, the next page is shown (or the wizard finishes); otherwise, the current page stays up.
The default implementation calls QWizardPage.validatePage() on the PySide.QtGui.QWizard.currentPage() .
When possible, it is usually better style to disable the Next or Finish button (by specifying mandatory fields or by reimplementing QWizardPage.isComplete() ) than to reimplement PySide.QtGui.QWizard.validateCurrentPage() .
- PySide.QtGui.QWizard.visitedPages()¶
Return type: Returns the list of IDs of visited pages, in the order in which the pages were visited.
Pressing Back marks the current page as “unvisited” again.
- PySide.QtGui.QWizard.wizardStyle()¶
Return type: PySide.QtGui.QWizard.WizardStyle This property holds the look and feel of the wizard.
By default, PySide.QtGui.QWizard uses the AeroStyle on a Windows Vista system with alpha compositing enabled, regardless of the current widget style. If this is not the case, the default wizard style depends on the current widget style as follows: MacStyle is the default if the current widget style is PySide.QtGui.QMacStyle , ModernStyle is the default if the current widget style is PySide.QtGui.QWindowsStyle , and ClassicStyle is the default in all other cases.
See also
Wizard Look and Feel PySide.QtGui.QWizard.options()




