QFormLayout¶
Synopsis¶
Functions¶
- def addRow (label, field)
- def addRow (label, field)
- def addRow (labelText, field)
- def addRow (labelText, field)
- def addRow (layout)
- def addRow (widget)
- def fieldGrowthPolicy ()
- def formAlignment ()
- def getItemPosition (index)
- def getLayoutPosition (layout)
- def getWidgetPosition (widget)
- def horizontalSpacing ()
- def insertRow (row, label, field)
- def insertRow (row, label, field)
- def insertRow (row, labelText, field)
- def insertRow (row, labelText, field)
- def insertRow (row, layout)
- def insertRow (row, widget)
- def itemAt (row, role)
- def labelAlignment ()
- def labelForField (field)
- def labelForField (field)
- def resetFieldGrowthPolicy ()
- def resetFormAlignment ()
- def resetLabelAlignment ()
- def resetRowWrapPolicy ()
- def rowCount ()
- def rowWrapPolicy ()
- def setFieldGrowthPolicy (policy)
- def setFormAlignment (alignment)
- def setHorizontalSpacing (spacing)
- def setItem (row, role, item)
- def setLabelAlignment (alignment)
- def setLayout (row, role, layout)
- def setRowWrapPolicy (policy)
- def setVerticalSpacing (spacing)
- def setWidget (row, role, widget)
- def verticalSpacing ()
Detailed Description¶
The PySide.QtGui.QFormLayout class manages forms of input widgets and their associated labels.
PySide.QtGui.QFormLayout is a convenience layout class that lays out its children in a two-column form. The left column consists of labels and the right column consists of “field” widgets (line editors, spin boxes, etc.).
Traditionally, such two-column form layouts were achieved using PySide.QtGui.QGridLayout . PySide.QtGui.QFormLayout is a higher-level alternative that provides the following advantages:
Adherence to the different platform’s look and feel guidelines.
For example, the Mac OS X Aqua and KDE guidelines specify that the labels should be right-aligned, whereas Windows and GNOME applications normally use left-alignment.
Support for wrapping long rows.
For devices with small displays, PySide.QtGui.QFormLayout can be set to wrap long rows , or even to wrap all rows .
Convenient API for creating label–field pairs.
The PySide.QtGui.QFormLayout.addRow() overload that takes a PySide.QtCore.QString and a PySide.QtGui.QWidget * creates a PySide.QtGui.QLabel behind the scenes and automatically set up its buddy. We can then write code like this:
formLayout = QFormLayout() formLayout.addRow(self.tr("&Name:"), nameLineEdit) formLayout.addRow(self.tr("&Email:"), emailLineEdit) formLayout.addRow(self.tr("&Age:"), ageSpinBox) setLayout(formLayout)Compare this with the following code, written using PySide.QtGui.QGridLayout :
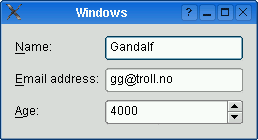
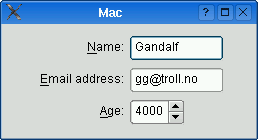
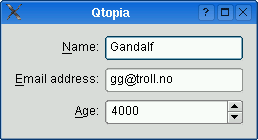
nameLabel = QLabel(self.tr("&Name:")) nameLabel.setBuddy(nameLineEdit) emailLabel = QLabel(self.tr("&Name:")) emailLabel.setBuddy(emailLineEdit) ageLabel = QLabel(self.tr("&Name:")) ageLabel.setBuddy(ageSpinBox) gridLayout = QGridLayout() gridLayout.addWidget(nameLabel, 0, 0) gridLayout.addWidget(nameLineEdit, 0, 1) gridLayout.addWidget(emailLabel, 1, 0) gridLayout.addWidget(emailLineEdit, 1, 1) gridLayout.addWidget(ageLabel, 2, 0) gridLayout.addWidget(ageSpinBox, 2, 1) setLayout(gridLayout)The table below shows the default appearance in different styles.
PySide.QtGui.QCommonStyle derived styles (except PySide.QtGui.QPlastiqueStyle ) PySide.QtGui.QMacStyle PySide.QtGui.QPlastiqueStyle Qt Extended styles 



Traditional style used for Windows, GNOME, and earlier versions of KDE. Labels are left aligned, and expanding fields grow to fill the available space. (This normally corresponds to what we would get using a two-column PySide.QtGui.QGridLayout .) Style based on the Mac OS X Aqua guidelines. Labels are right-aligned, the fields don’t grow beyond their size hint, and the form is horizontally centered. Recommended style for KDE applications . Similar to MacStyle, except that the form is left-aligned and all fields grow to fill the available space. Default style for Qt Extended styles. Labels are right-aligned, expanding fields grow to fill the available space, and row wrapping is enabled for long lines. The form styles can be also be overridden individually by calling PySide.QtGui.QFormLayout.setLabelAlignment() , PySide.QtGui.QFormLayout.setFormAlignment() , PySide.QtGui.QFormLayout.setFieldGrowthPolicy() , and PySide.QtGui.QFormLayout.setRowWrapPolicy() . For example, to simulate the form layout appearance of PySide.QtGui.QMacStyle on all platforms, but with left-aligned labels, you could write:
formLayout.trowWrapPolicy(QFormLayout.DontWrapRows) formLayout.setFieldGrowthPolicy(QFormLayout.FieldsStayAtSizeHint) formLayout.setFormAlignment(Qt.AlignHCenter | Qt.AlignTop) formLayout.setLabelAlignment(Qt.AlignLeft)
- class PySide.QtGui.QFormLayout([parent=None])¶
Parameters: parent – PySide.QtGui.QWidget Constructs a new form layout with the given parent widget.
See also
- PySide.QtGui.QFormLayout.FieldGrowthPolicy¶
This enum specifies the different policies that can be used to control the way in which the form’s fields grow.
Constant Description QFormLayout.FieldsStayAtSizeHint The fields never grow beyond their effective size hint . This is the default for PySide.QtGui.QMacStyle . QFormLayout.ExpandingFieldsGrow Fields with an horizontal size policy of Expanding or MinimumExpanding will grow to fill the available space. The other fields will not grow beyond their effective size hint. This is the default policy for Plastique. QFormLayout.AllNonFixedFieldsGrow All fields with a size policy that allows them to grow will grow to fill the available space. This is the default policy for most styles.
- PySide.QtGui.QFormLayout.RowWrapPolicy¶
This enum specifies the different policies that can be used to control the way in which the form’s rows wrap.
Constant Description QFormLayout.DontWrapRows Fields are always laid out next to their label. This is the default policy for all styles except Qt Extended styles and QS60Style . QFormLayout.WrapLongRows Labels are given enough horizontal space to fit the widest label, and the rest of the space is given to the fields. If the minimum size of a field pair is wider than the available space, the field is wrapped to the next line. This is the default policy for Qt Extended styles and and QS60Style . QFormLayout.WrapAllRows Fields are always laid out below their label.
- PySide.QtGui.QFormLayout.ItemRole¶
This enum specifies the types of widgets (or other layout items) that may appear in a row.
Constant Description QFormLayout.LabelRole A label widget. QFormLayout.FieldRole A field widget. QFormLayout.SpanningRole A widget that spans label and field columns.
- PySide.QtGui.QFormLayout.addRow(widget)¶
Parameters: widget – PySide.QtGui.QWidget This is an overloaded function.
Adds the specified widget at the end of this form layout. The widget spans both columns.
- PySide.QtGui.QFormLayout.addRow(labelText, field)
Parameters: - labelText – unicode
- field – PySide.QtGui.QLayout
This is an overloaded function.
This overload automatically creates a PySide.QtGui.QLabel behind the scenes with labelText as its text.
- PySide.QtGui.QFormLayout.addRow(labelText, field)
Parameters: - labelText – unicode
- field – PySide.QtGui.QWidget
This is an overloaded function.
This overload automatically creates a PySide.QtGui.QLabel behind the scenes with labelText as its text. The field is set as the new PySide.QtGui.QLabel ‘s buddy .
- PySide.QtGui.QFormLayout.addRow(layout)
Parameters: layout – PySide.QtGui.QLayout This is an overloaded function.
Adds the specified layout at the end of this form layout. The layout spans both columns.
- PySide.QtGui.QFormLayout.addRow(label, field)
Parameters: - label – PySide.QtGui.QWidget
- field – PySide.QtGui.QLayout
This is an overloaded function.
- PySide.QtGui.QFormLayout.addRow(label, field)
Parameters: - label – PySide.QtGui.QWidget
- field – PySide.QtGui.QWidget
Adds a new row to the bottom of this form layout, with the given label and field .
See also
- PySide.QtGui.QFormLayout.fieldGrowthPolicy()¶
Return type: PySide.QtGui.QFormLayout.FieldGrowthPolicy This property holds the way in which the form’s fields grow.
The default value depends on the widget or application style. For PySide.QtGui.QMacStyle , the default is FieldsStayAtSizeHint ; for PySide.QtGui.QCommonStyle derived styles (like Plastique and Windows), the default is ExpandingFieldsGrow ; for Qt Extended styles, the default is AllNonFixedFieldsGrow .
If none of the fields can grow and the form is resized, extra space is distributed according to the current form alignment .
- PySide.QtGui.QFormLayout.formAlignment()¶
Return type: PySide.QtCore.Qt.Alignment This property holds the alignment of the form layout’s contents within the layout’s geometry.
The default value depends on the widget or application style. For PySide.QtGui.QMacStyle , the default is Qt.AlignHCenter | Qt.AlignTop ; for the other styles, the default is Qt.AlignLeft | Qt.AlignTop .
- PySide.QtGui.QFormLayout.getItemPosition(index)¶
Parameters: index – PySide.QtCore.int Retrieves the row and role (column) of the item at the specified index . If index is out of bounds, *``rowPtr`` is set to -1; otherwise the row is stored in *``rowPtr`` and the role is stored in *``rolePtr`` .
See also
PySide.QtGui.QFormLayout.itemAt() PySide.QtGui.QFormLayout.count() PySide.QtGui.QFormLayout.getLayoutPosition() PySide.QtGui.QFormLayout.getWidgetPosition()
- PySide.QtGui.QFormLayout.getLayoutPosition(layout)¶
Parameters: layout – PySide.QtGui.QLayout Retrieves the row and role (column) of the specified child layout . If layout is not in the form layout, *``rowPtr`` is set to -1; otherwise the row is stored in *``rowPtr`` and the role is stored in *``rolePtr`` .
- PySide.QtGui.QFormLayout.getWidgetPosition(widget)¶
Parameters: widget – PySide.QtGui.QWidget Retrieves the row and role (column) of the specified widget in the layout. If widget is not in the layout, *``rowPtr`` is set to -1; otherwise the row is stored in *``rowPtr`` and the role is stored in *``rolePtr`` .
- PySide.QtGui.QFormLayout.horizontalSpacing()¶
Return type: PySide.QtCore.int This property holds the spacing between widgets that are laid out side by side.
By default, if no value is explicitly set, the layout’s horizontal spacing is inherited from the parent layout, or from the style settings for the parent widget.
See also
PySide.QtGui.QFormLayout.verticalSpacing() QStyle.pixelMetric() PM_LayoutHorizontalSpacing
- PySide.QtGui.QFormLayout.insertRow(row, labelText, field)¶
Parameters: - row – PySide.QtCore.int
- labelText – unicode
- field – PySide.QtGui.QWidget
This is an overloaded function.
This overload automatically creates a PySide.QtGui.QLabel behind the scenes with labelText as its text. The field is set as the new PySide.QtGui.QLabel ‘s buddy .
- PySide.QtGui.QFormLayout.insertRow(row, labelText, field)
Parameters: - row – PySide.QtCore.int
- labelText – unicode
- field – PySide.QtGui.QLayout
This is an overloaded function.
This overload automatically creates a PySide.QtGui.QLabel behind the scenes with labelText as its text.
- PySide.QtGui.QFormLayout.insertRow(row, widget)
Parameters: - row – PySide.QtCore.int
- widget – PySide.QtGui.QWidget
This is an overloaded function.
Inserts the specified widget at position row in this form layout. The widget spans both columns. If row is out of bounds, the widget is added at the end.
- PySide.QtGui.QFormLayout.insertRow(row, layout)
Parameters: - row – PySide.QtCore.int
- layout – PySide.QtGui.QLayout
This is an overloaded function.
Inserts the specified layout at position row in this form layout. The layout spans both columns. If row is out of bounds, the widget is added at the end.
- PySide.QtGui.QFormLayout.insertRow(row, label, field)
Parameters: - row – PySide.QtCore.int
- label – PySide.QtGui.QWidget
- field – PySide.QtGui.QWidget
Inserts a new row at position row in this form layout, with the given label and field . If row is out of bounds, the new row is added at the end.
See also
- PySide.QtGui.QFormLayout.insertRow(row, label, field)
Parameters: - row – PySide.QtCore.int
- label – PySide.QtGui.QWidget
- field – PySide.QtGui.QLayout
This is an overloaded function.
- PySide.QtGui.QFormLayout.itemAt(row, role)¶
Parameters: - row – PySide.QtCore.int
- role – PySide.QtGui.QFormLayout.ItemRole
Return type: Returns the layout item in the given row with the specified role (column). Returns 0 if there is no such item.
- PySide.QtGui.QFormLayout.labelAlignment()¶
Return type: PySide.QtCore.Qt.Alignment This property holds the horizontal alignment of the labels.
The default value depends on the widget or application style. For PySide.QtGui.QCommonStyle derived styles, except for PySide.QtGui.QPlastiqueStyle , the default is Qt.AlignLeft ; for the other styles, the default is Qt.AlignRight .
- PySide.QtGui.QFormLayout.labelForField(field)¶
Parameters: field – PySide.QtGui.QWidget Return type: PySide.QtGui.QWidget Returns the label associated with the given field .
See also
- PySide.QtGui.QFormLayout.labelForField(field)
Parameters: field – PySide.QtGui.QLayout Return type: PySide.QtGui.QWidget This is an overloaded function.
- PySide.QtGui.QFormLayout.resetFieldGrowthPolicy()¶
- PySide.QtGui.QFormLayout.resetFormAlignment()¶
- PySide.QtGui.QFormLayout.resetLabelAlignment()¶
- PySide.QtGui.QFormLayout.resetRowWrapPolicy()¶
- PySide.QtGui.QFormLayout.rowCount()¶
Return type: PySide.QtCore.int Returns the number of rows in the form.
See also
- PySide.QtGui.QFormLayout.rowWrapPolicy()¶
Return type: PySide.QtGui.QFormLayout.RowWrapPolicy This property holds the way in which the form’s rows wrap.
The default value depends on the widget or application style. For Qt Extended styles and QS60Style , the default is WrapLongRows ; for the other styles, the default is DontWrapRows .
If you want to display each label above its associated field (instead of next to it), set this property to WrapAllRows .
- PySide.QtGui.QFormLayout.setFieldGrowthPolicy(policy)¶
Parameters: policy – PySide.QtGui.QFormLayout.FieldGrowthPolicy This property holds the way in which the form’s fields grow.
The default value depends on the widget or application style. For PySide.QtGui.QMacStyle , the default is FieldsStayAtSizeHint ; for PySide.QtGui.QCommonStyle derived styles (like Plastique and Windows), the default is ExpandingFieldsGrow ; for Qt Extended styles, the default is AllNonFixedFieldsGrow .
If none of the fields can grow and the form is resized, extra space is distributed according to the current form alignment .
- PySide.QtGui.QFormLayout.setFormAlignment(alignment)¶
Parameters: alignment – PySide.QtCore.Qt.Alignment This property holds the alignment of the form layout’s contents within the layout’s geometry.
The default value depends on the widget or application style. For PySide.QtGui.QMacStyle , the default is Qt.AlignHCenter | Qt.AlignTop ; for the other styles, the default is Qt.AlignLeft | Qt.AlignTop .
- PySide.QtGui.QFormLayout.setHorizontalSpacing(spacing)¶
Parameters: spacing – PySide.QtCore.int This property holds the spacing between widgets that are laid out side by side.
By default, if no value is explicitly set, the layout’s horizontal spacing is inherited from the parent layout, or from the style settings for the parent widget.
See also
PySide.QtGui.QFormLayout.verticalSpacing() QStyle.pixelMetric() PM_LayoutHorizontalSpacing
- PySide.QtGui.QFormLayout.setItem(row, role, item)¶
Parameters: - row – PySide.QtCore.int
- role – PySide.QtGui.QFormLayout.ItemRole
- item – PySide.QtGui.QLayoutItem
Sets the item in the given row for the given role to item , extending the layout with empty rows if necessary.
If the cell is already occupied, the item is not inserted and an error message is sent to the console. The item spans both columns.
Warning
Do not use this function to add child layouts or child widget items. Use PySide.QtGui.QFormLayout.setLayout() or PySide.QtGui.QFormLayout.setWidget() instead.
See also
- PySide.QtGui.QFormLayout.setLabelAlignment(alignment)¶
Parameters: alignment – PySide.QtCore.Qt.Alignment This property holds the horizontal alignment of the labels.
The default value depends on the widget or application style. For PySide.QtGui.QCommonStyle derived styles, except for PySide.QtGui.QPlastiqueStyle , the default is Qt.AlignLeft ; for the other styles, the default is Qt.AlignRight .
- PySide.QtGui.QFormLayout.setLayout(row, role, layout)¶
Parameters: - row – PySide.QtCore.int
- role – PySide.QtGui.QFormLayout.ItemRole
- layout – PySide.QtGui.QLayout
Sets the sub-layout in the given row for the given role to layout , extending the form layout with empty rows if necessary.
If the cell is already occupied, the layout is not inserted and an error message is sent to the console.
Note
For most applications, PySide.QtGui.QFormLayout.addRow() or PySide.QtGui.QFormLayout.insertRow() should be used instead of PySide.QtGui.QFormLayout.setLayout() .
See also
- PySide.QtGui.QFormLayout.setRowWrapPolicy(policy)¶
Parameters: policy – PySide.QtGui.QFormLayout.RowWrapPolicy This property holds the way in which the form’s rows wrap.
The default value depends on the widget or application style. For Qt Extended styles and QS60Style , the default is WrapLongRows ; for the other styles, the default is DontWrapRows .
If you want to display each label above its associated field (instead of next to it), set this property to WrapAllRows .
- PySide.QtGui.QFormLayout.setVerticalSpacing(spacing)¶
Parameters: spacing – PySide.QtCore.int This property holds the spacing between widgets that are laid out vertically.
By default, if no value is explicitly set, the layout’s vertical spacing is inherited from the parent layout, or from the style settings for the parent widget.
See also
PySide.QtGui.QFormLayout.horizontalSpacing() QStyle.pixelMetric() PM_LayoutHorizontalSpacing
- PySide.QtGui.QFormLayout.setWidget(row, role, widget)¶
Parameters: - row – PySide.QtCore.int
- role – PySide.QtGui.QFormLayout.ItemRole
- widget – PySide.QtGui.QWidget
Sets the widget in the given row for the given role to widget , extending the layout with empty rows if necessary.
If the cell is already occupied, the widget is not inserted and an error message is sent to the console.
Note
For most applications, PySide.QtGui.QFormLayout.addRow() or PySide.QtGui.QFormLayout.insertRow() should be used instead of PySide.QtGui.QFormLayout.setWidget() .
See also
- PySide.QtGui.QFormLayout.verticalSpacing()¶
Return type: PySide.QtCore.int This property holds the spacing between widgets that are laid out vertically.
By default, if no value is explicitly set, the layout’s vertical spacing is inherited from the parent layout, or from the style settings for the parent widget.
See also
PySide.QtGui.QFormLayout.horizontalSpacing() QStyle.pixelMetric() PM_LayoutHorizontalSpacing




